【第3回】Glyphsで作る和文フォント〜拗促音を作ろう〜 #Glyphs #グリフス
こんにちは!タイプデザイナーの吉田です。
今回は前回使ったコンポーネントを利用して拗促音(「っゃゅ」など小書きの文字)を制作していきます!
目次
拗促音の作成
拗促音も前回覚えたコンポーネントを使って制作します。(忘れてしまった方は前回の記事をどうぞ!)
今回は、前回使ったタブを開いたまま、続けて編集をしてみようと思います。
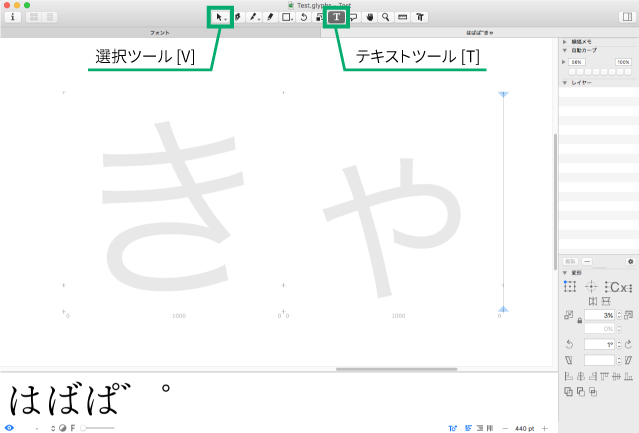
上の[テキストツール]を選択、または[T]を押すとテキスト入力モードに切り替わります。
テキストツールで何か文字を打ってみましょう。例えば、「きゃ」と打ってみます。
すると画面に「き・ゃ」が出現しました。

上の[選択ツール]で編集したいグリフをダブルクリックで選択すると、今まで通りグリフの中を編集することができます。
まずは「き」と、「ゃ」の親字である「や」を作成します。「や」もテキストツールで入力して追加で編集してみましょう。

コンポーネントの配置
続いて「ゃ」のグリフに移動して、前回の濁音と同じようにコンポーネントを配置します。
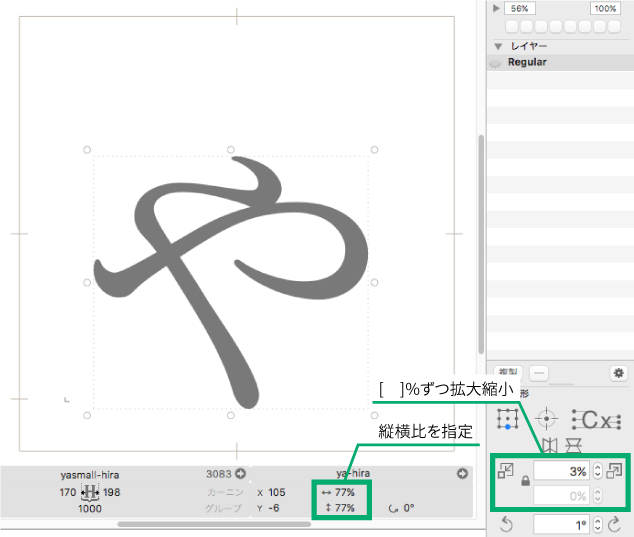
右クリックから[コンポーネントを追加]または[command+Shift+C]で、「ya-hira」のグリフを検索して選択します。

このままでは拗促音で使うにはサイズが大きすぎるので、サイズ比を調整します。この書体の場合は、縦横比をそれぞれ77%に変形しています。(拗促音の縮小率は、明朝体だと75〜80%が多いです。)

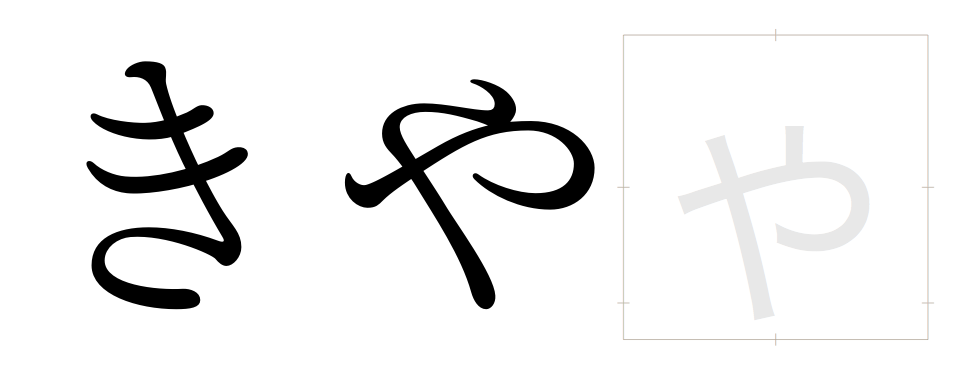
拗促音の場合は、親字をそのまま縮小しただけだと他の文字と比べて細く見えてしまいます。

(下のプレビューで確認すると太さの違いが分かりやすいかと思います。)
なのでコンポーネントで配置した後、分解して太くしたりアウトラインの調整が必要です。
拗促音を作成した後に親字を修正すると、再びコピペして縮小して位置を調整して…などの作業がどうしても発生してしまうため、位置やサイズ比が決まったら分解する前に背景レイヤーにコンポーネントのまま複製しておきます。
背景レイヤー
少し話が逸れてしまいますが、私は作業でよく使う機能なので、背景レイヤーについて少し説明しようと思います。
背景レイヤーはメニューの[パス]→[背景レイヤーを編集]または[command+B]で切り替えることができます。

背景レイヤーはこのようにピンクで表示されます。
こちらに描画したアウトラインはフォントの出力時には含まれないので、修正前のバックアップやガイドラインなど、好きなように配置しておけます。もう一度[command+B]を入力すると、通常のレイヤーに戻ります。
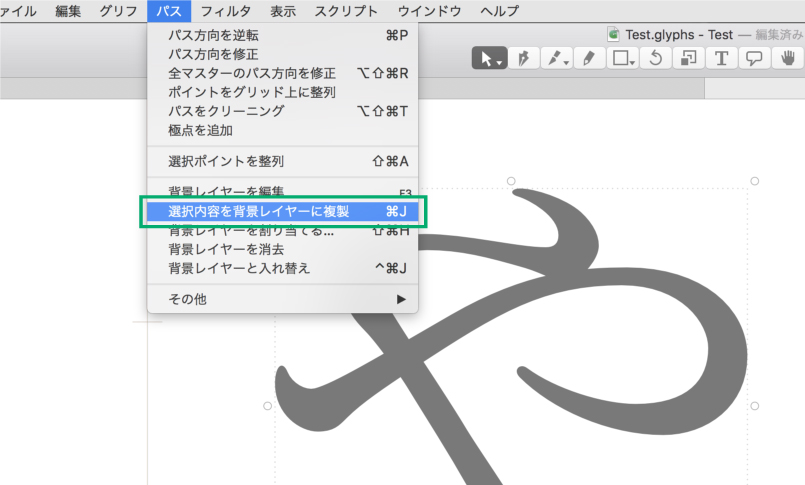
縮小したコンポーネントを選択し、メニューの[パス]→[選択内容を背景レイヤーに複製]または[command+J]で背景レイヤーに複製できます。

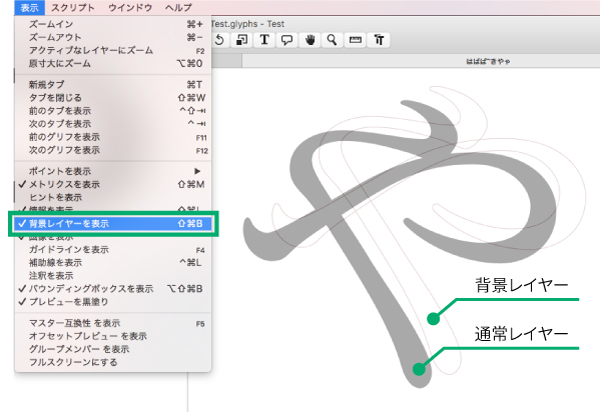
背景レイヤーはメニューの[表示]→[背景レイヤーを表示]にチェックを入れると薄いグレーで常に表示されます。

これで背景レイヤーには常に、位置やスケールを調整した状態で最新の「や」のコンポーネントが存在することになるので、親字の「や」が修正された時は背景レイヤーから表のレイヤーにコピペすればスケールや位置の調整はする必要がなくなります。
分解後の調整
ここからさらに分解して太さなどの調整をします。
この作業は人によって進め方が違うと思うので、あくまで参考程度にお願いします。
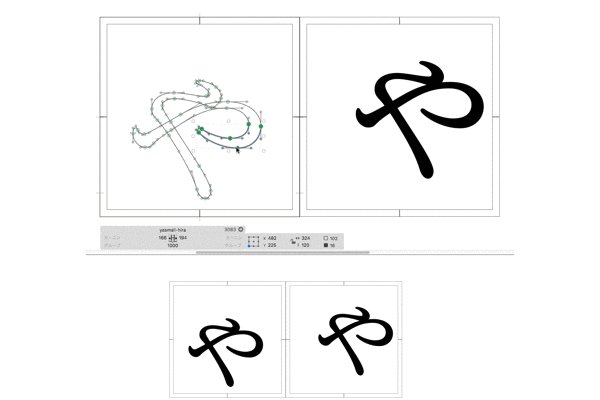
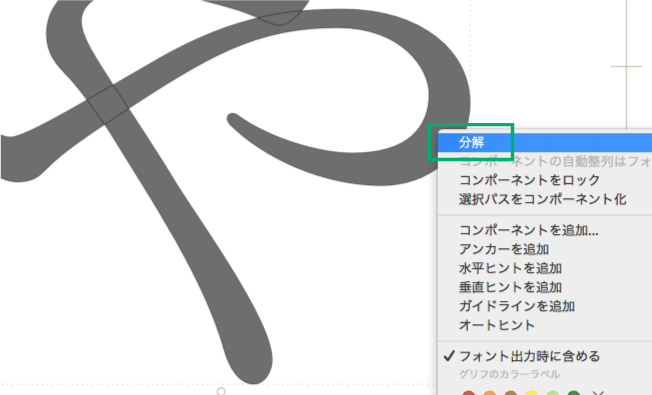
コンポーネントを選択し、右クリックから[分解]を選択し、コンポーネントを解除し、パスの状態に戻します。

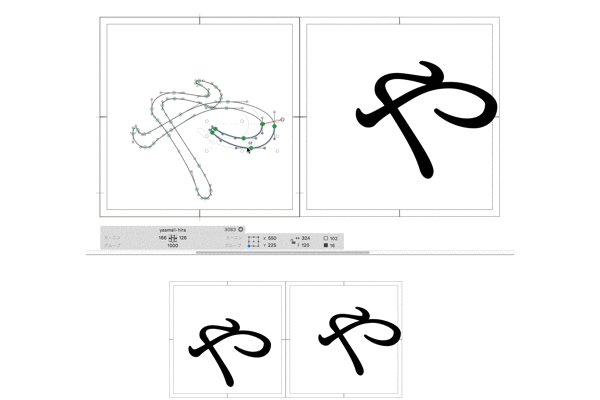
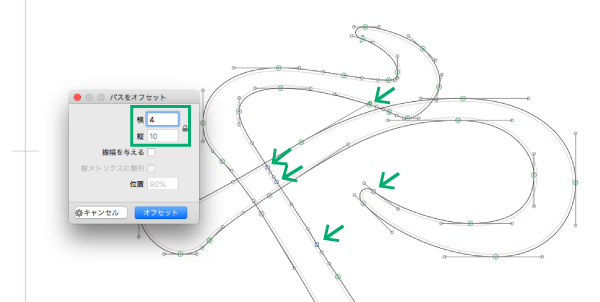
メニューの[フィルタ]→[パスをオフセット]で値を指定して太らせます。余分なパスや、折れてしまったパスはその後修正します。

※この時パスの方向が正しい方向(反時計回り)になっていないとオフセットが逆に作用して細くなってしまうので注意が必要です。パスの方向については第1回の記事の「パスの描画」 をご覧ください。
これで拗促音の「ゃ」が完成しました! 次は縦組み用の拗促音を作成します。
縦組み用グリフの作成
日本語の拗促音は、縦組みと横組みで位置が異なります。なので縦組み用のグリフを別に新しく生成します。
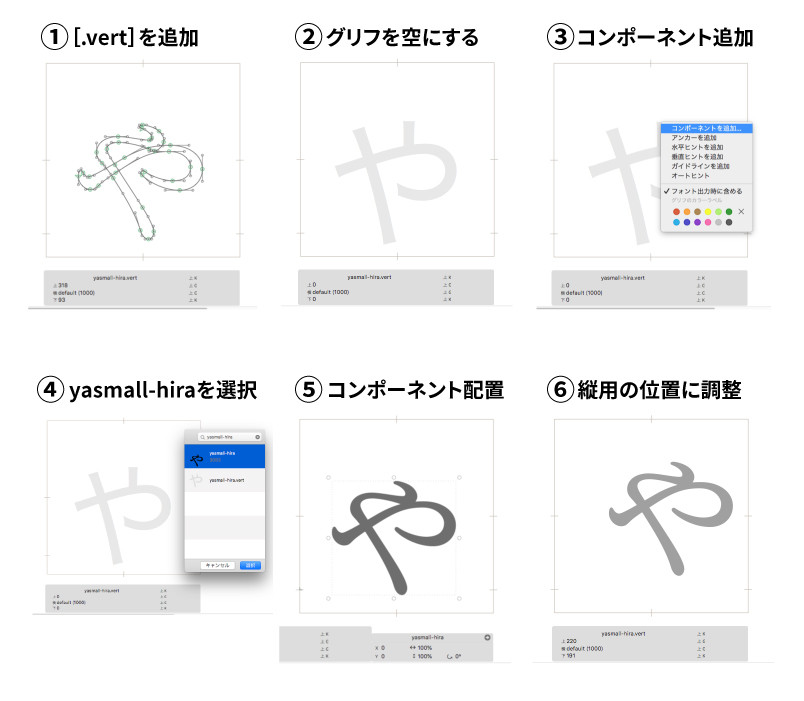
縦組み用のグリフには、グリフ名の末尾に[.vert]と追記します。
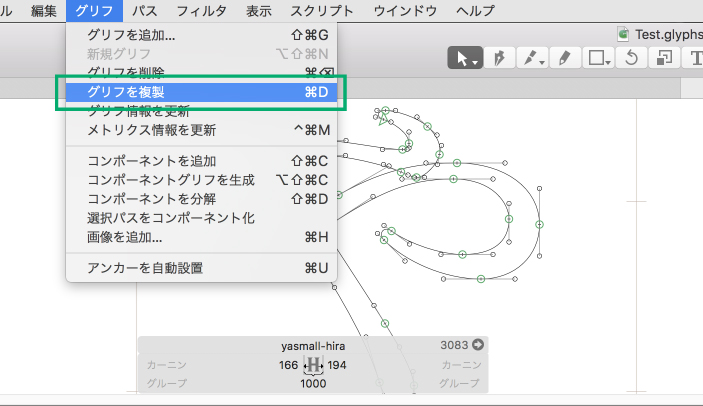
[yasmall-hira]を編集している状態で、メニューの[グリフ]→[グリフを複製]を選択して複製を行います。

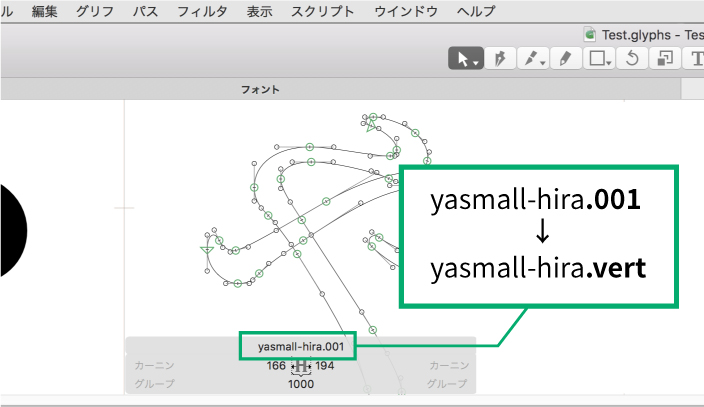
[yasmall-hira.001]というグリフが生成されるので、名前を変更して[yasmall-hira.vert]としてください。(001→vert)

複製が終わったら、元から配置されていた「ゃ」のアウトラインを消してしまって、グリフの中が空の状態にします。
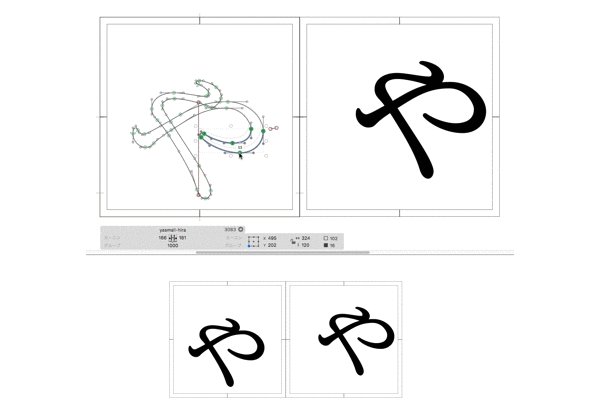
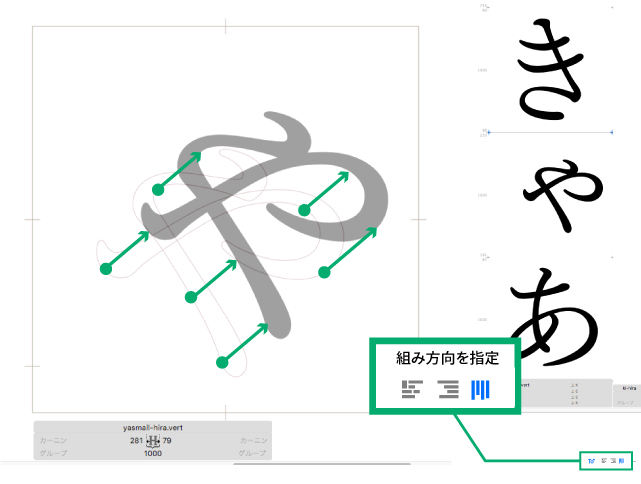
そしてこの中に元となる[yasmall-hira]のコンポーネントを配置(右クリックから[コンポーネントを追加])したら、縦組み用に適した位置にコンポーネントを移動させます。
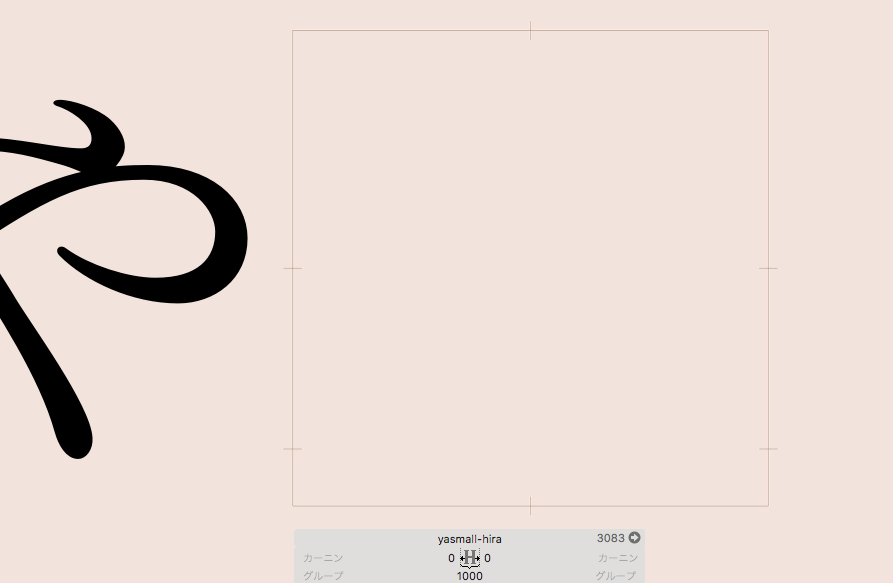
編集画面右下のアイコンを選択して、縦組み用に切り替えて確認しながら作ると分かりやすいと思います。

作業の手順を簡単にまとめるとこんな感じです。

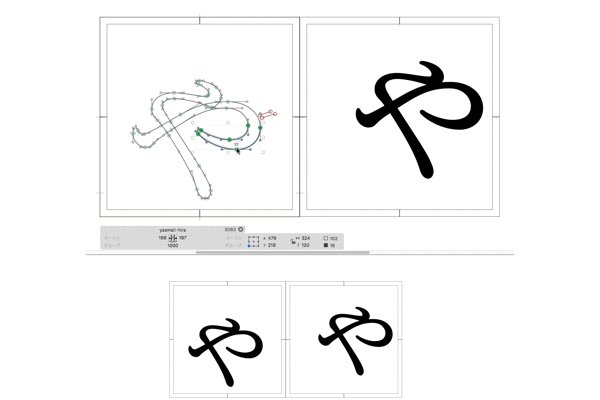
このように「yasmall-hira.vert」をコンポーネントで配置しておけば、元の「yasmall-hira」が変更になった時も自動で互換が取れるようになります。
(左が「yasmall-hira」、右が「yasmall-hira.vert」です。)
フィーチャーの設定
次はこの[yasmall-hira.vert]が縦組み用のグリフとして切り替わるように設定します。
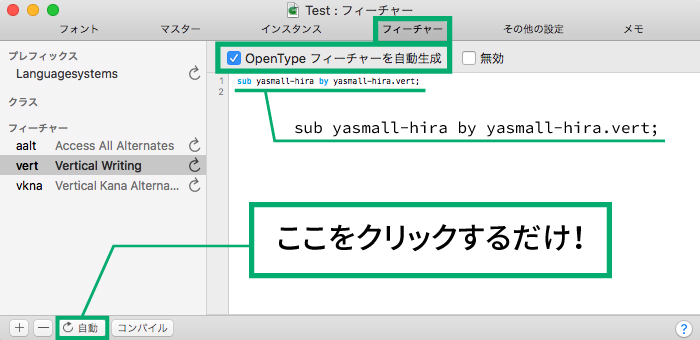
ウィンドウ左上の[ i ]のアイコンをクリックして[フィーチャー]のタブを選択します。
作業自体はとても簡単で、左下の[自動]をクリックする。たったそれだけです! 通常はこちらにコードを入力しなければいけないのですが、Glyphsはそれを判断して自動で追加してくれます。ありがたや…。

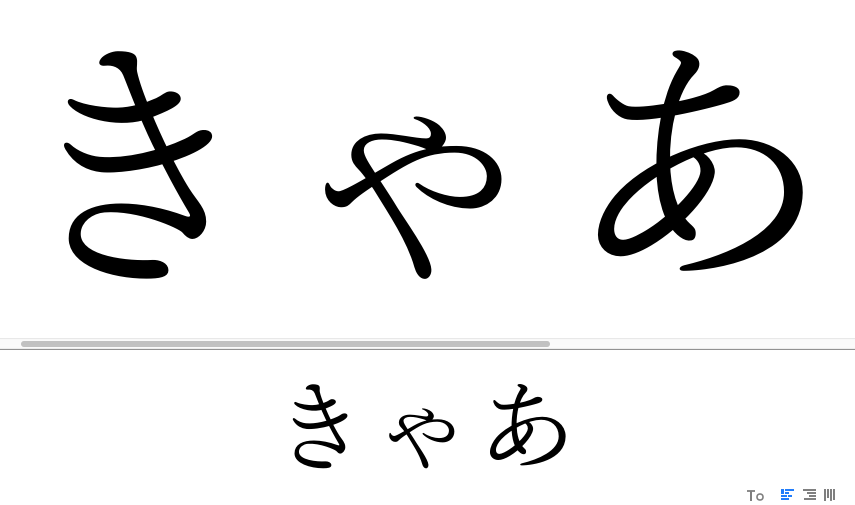
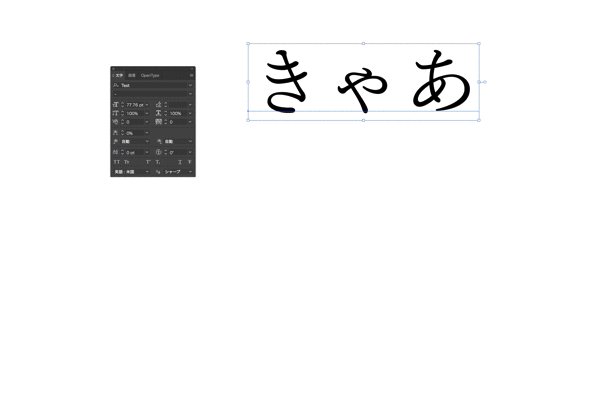
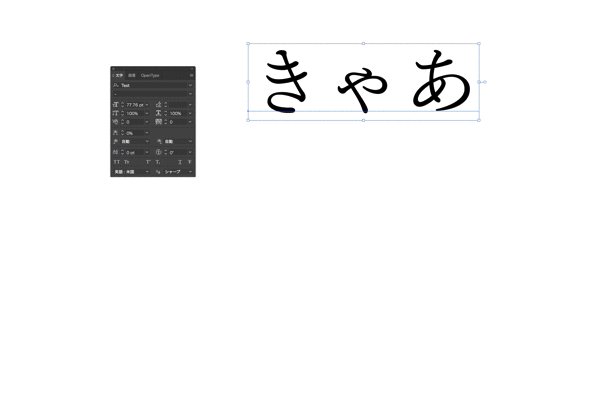
これで拗促音が完成したので試しに出力してみましょう!

先ほど設定したフィーチャーが適用されて、縦組みと横組みで位置が違うのが分かりますね。
vertグリフの応用
今回紹介した、末尾に[.vert]と追記する方法を使って、音引き(ー、~)、句読点(。、)やカッコ類(「」)の縦組みの設定も同様に行います。
また、末尾に[.vert]と追記してあれば、例えばひらがなの「あ」を縦組みと横組みの時で異なるデザインを組み込むことも可能です。
他にも漢字や記号など、幅広く応用することができます。vertグリフを生成した後は、フィーチャーの自動追加を忘れないようにしてください。
これで仮名フォントとして必要最低限のグリフが揃いました。
特に今回は他にも応用できる機能だったので、ますますフォント制作が楽しくなるはずです!
ここまで読んでいただきありがとうございました。それではよいGlyphsライフを!
▲目次に戻る
過去の記事はこちら▼
【第1回】Glyphsで作る和文フォント〜最初の設定が肝心〜
【第2回】Glyphsで作る和文フォント〜とっても便利なコンポーネント〜