【連載第1回】Glyphsで作る和文フォント〜最初の設定が肝心〜 #Glyphs #グリフス

はじめまして!4月からアドビで書体デザイナーとして入社した吉田大成と申します。
私は大学の卒業制作で「はくれい」という明朝体を作ったのですが、その時に「Glyphs」というドイツのグリフス社のフォント作成アプリを使っていました。全ウェイトを含めると5,000字を超えるフォントの制作にGlyphsは欠かせない存在で、はくれいはパス(輪郭線)の描画からフォントデータの出力まですべてこのソフトだけを使って制作しました。
これまで卒業制作の一環としてGlyphs自体をずっと研究していたのですが、フォントの制作と展示準備を並行しながら進めていて、なかなかその研究についてを文章にすることができていなかったので、一度その内容をしっかりまとめたいと考えて、この記事をブログに書こう!という思いにいたりました。
Twitterでつぶやいてみたところ 、うれしいことに「ぜひ読みたい」という反響もあって、 Adobe Typekit 公式ブログで連載することにしました。記事は、数回に分けてゆるく不定期に投稿するつもりですので、しばらくお付き合いください。
記事の中身は、基本的な作業プロセスから、あまり知られていない機能の紹介、アドビの和文フォントのGlyphsでの制作秘話まで、幅広い内容にしたいと思っています。
ただ、学生時代の経験をつづったものなので、自己流で知識の足りない面も多々ありますが、その点はご容赦ください。
学生時代に、私がこのようにしてフォントを作っていたという、Glyphsを使った制作事例のひとつとして読んでいただければと思います。すでにGlyphsを使ったことがある方にも、この記事がおさらいのきっかけになればと思います。
目次
Glyphsについて
Glyphsの機能は非常に充実していて、学生からプロの書体デザイナーまで、広い範囲の人にとって使いやすいソフトだと言われています。インターフェースもすっきりとしたデザインで、フォント制作の初心者でも直感的に使えると思います。
Glyphsは、下記のリンクから購入できます。
ちなみに「Glyphs Mini」という縮小版も購入することもできます。こちらはフルライセンス版と違って和文フォントは作成できないので、このブログ記事ではフルライセンス版の「Glyphs2」についておもに紹介します。
Glyphsの使用には、Macの10.9.5以降が必要で、Windowsバージョンはありません。
最初に、アプリケーションを立ち上げたら、[ファイル> 新規フォント]または[command+N]で、フォント作成メニューが表示されます。
和文フォントのための準備
まず、和文フォントとして出力するための設定から始めましょう。
画面左上の[ i ]のアイコンを選択、または[command+i]で情報パネルを表示します。

パネルの上部に[フォント、マスター、インスタンス、フィーチャー]などのタブがあります。
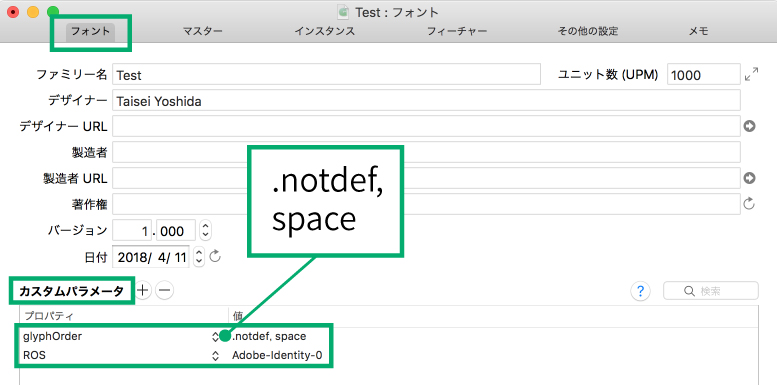
まず、開いたままの[フォント]の項目を入力していきます。
画面下部の[カスタムパラメータ]の[+]をクリックして画像のようにプロパティを選択し追加します。
[glyphOrder]は、フォントを作る上で必要な[.notdef]と[space]を、フォントに収録される文字の先頭に来るように設定しています。
値は手入力で[.notdef(改行)space]と入力してください。
[ROS]は、フォントに収録される文字を定義する項目で[Adobe-Identity-0]と設定することで、日本語環境に対応したフォントを作ることができます。

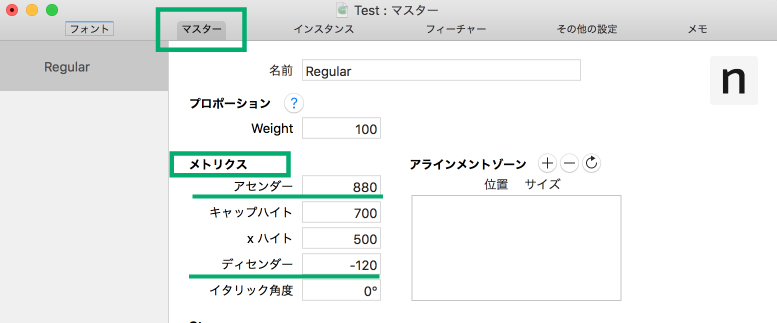
続いて隣の[マスター]のタブを選択してください。
[メトリクス]のアセンダーを880に、ディセンダーを-120と入力してください。
こうすることでグリフが入る枠の高さが1000に設定されます。
最後に[その他の設定]の[コンポーネントの自動整列を解除]にチェックを入れて、情報パネルを閉じてください。
和文フォントは欧文フォントと構成が違う点があるので、少し手間がかかるのですが、最初にこのように設定をしておく必要があります。
楽しい文字作りのために、もう一息がんばりましょう!
グリフの追加
さあ、フォント情報の設定が終わったらいよいよ文字の制作です。この状態だとアルファベットしか入っていないので、この中に日本語のグリフを追加していきます。

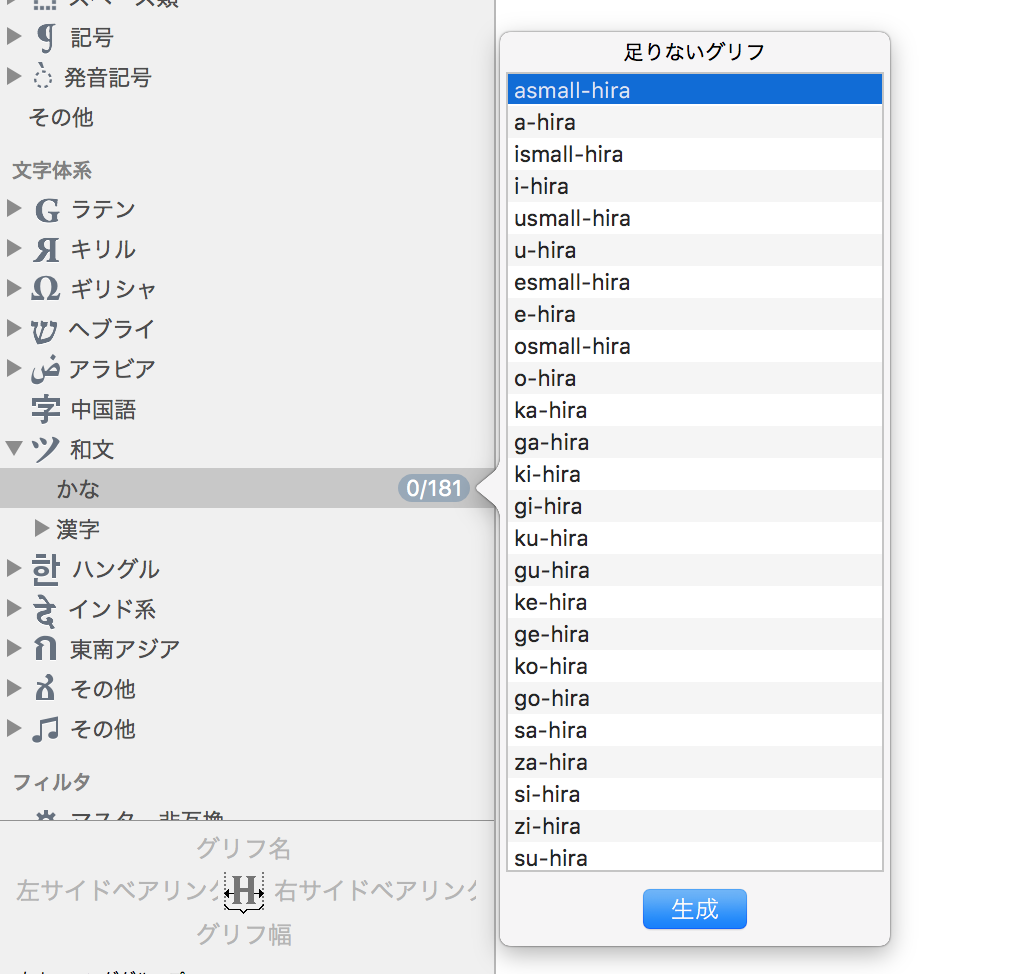
左のメニューの[和文]を開いて[かな]を右クリックすると[足りないグリフ]が出てきます。[command+A]で全選択して[生成]をクリックします。すると右のグリフ一覧にひらがなカタカナがすべて追加されます。
グリフの生成は上のメニューの[Glyph]>[グリフを追加]または[command+shift+G]で入力ウィンドウが出てくるので、そこに入力して指定のグリフ生成を行えます。
・任意のグリフを追加したい場合(半角または全角スペースで区切って入力)
例: 「愛 東 国」→ 愛国東 が生成!
・ある範囲を一括で追加したい場合(:半角コロンで区切って入力)
例: 「あ:お」→ あ、ぃ、い、ぅ、う、ぇ、え、ぉ、お が生成!
パスの描画
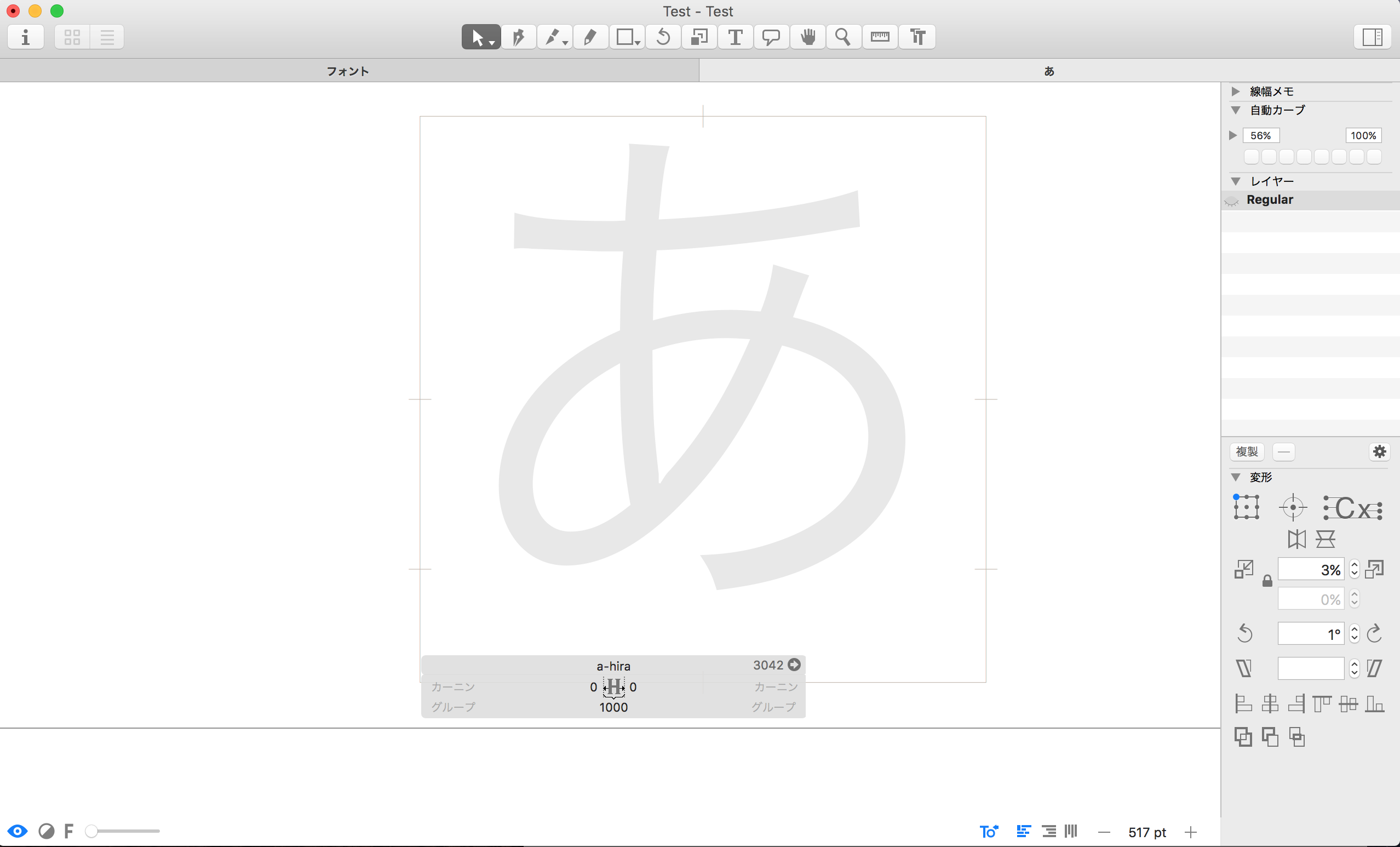
さあ、みなさんお待ちかねの文字の形の描画です! 早速ひらがなの「あ」を選択して、ダブルクリックまたは[command+T]で編集メニューを開いてみましょう。

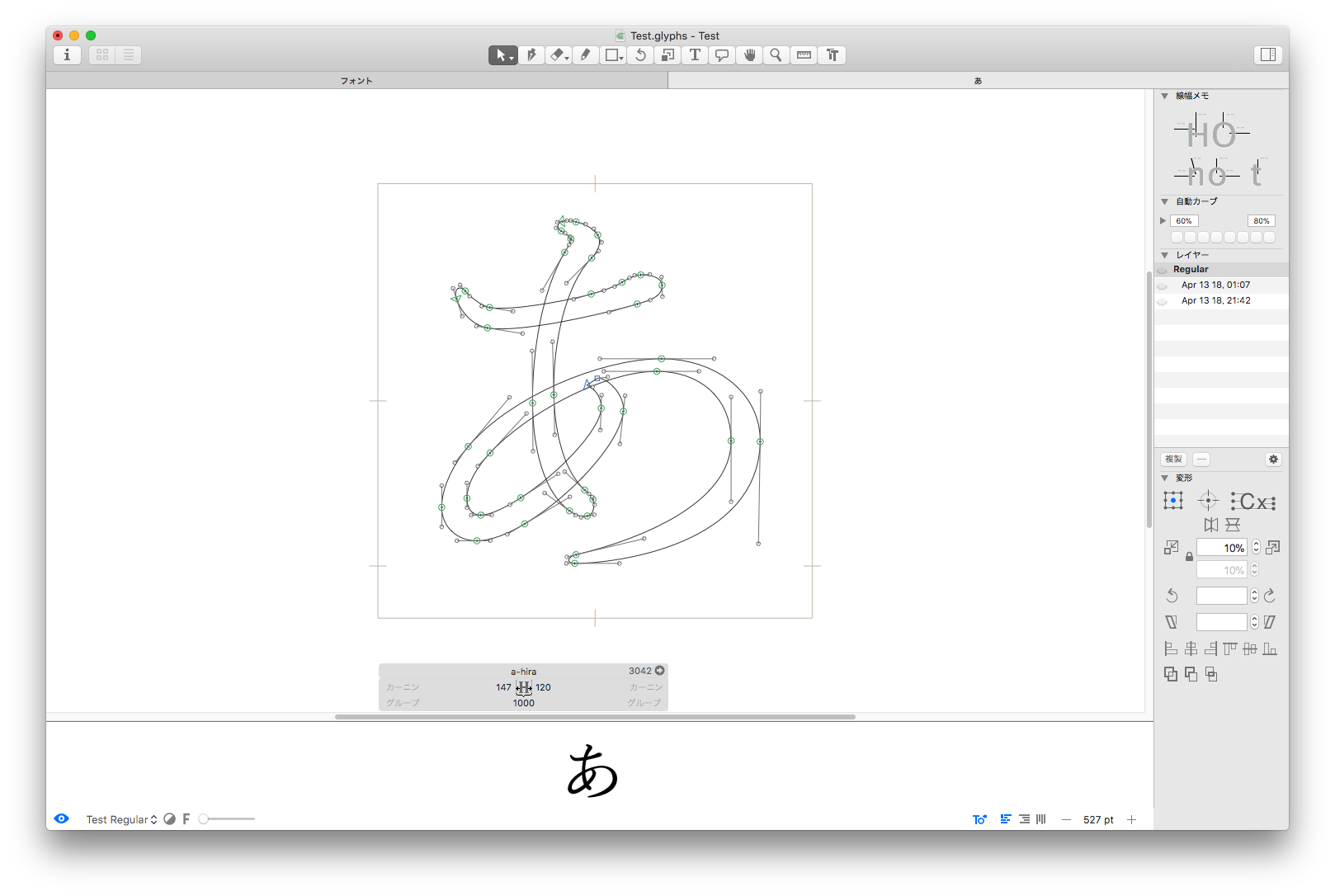
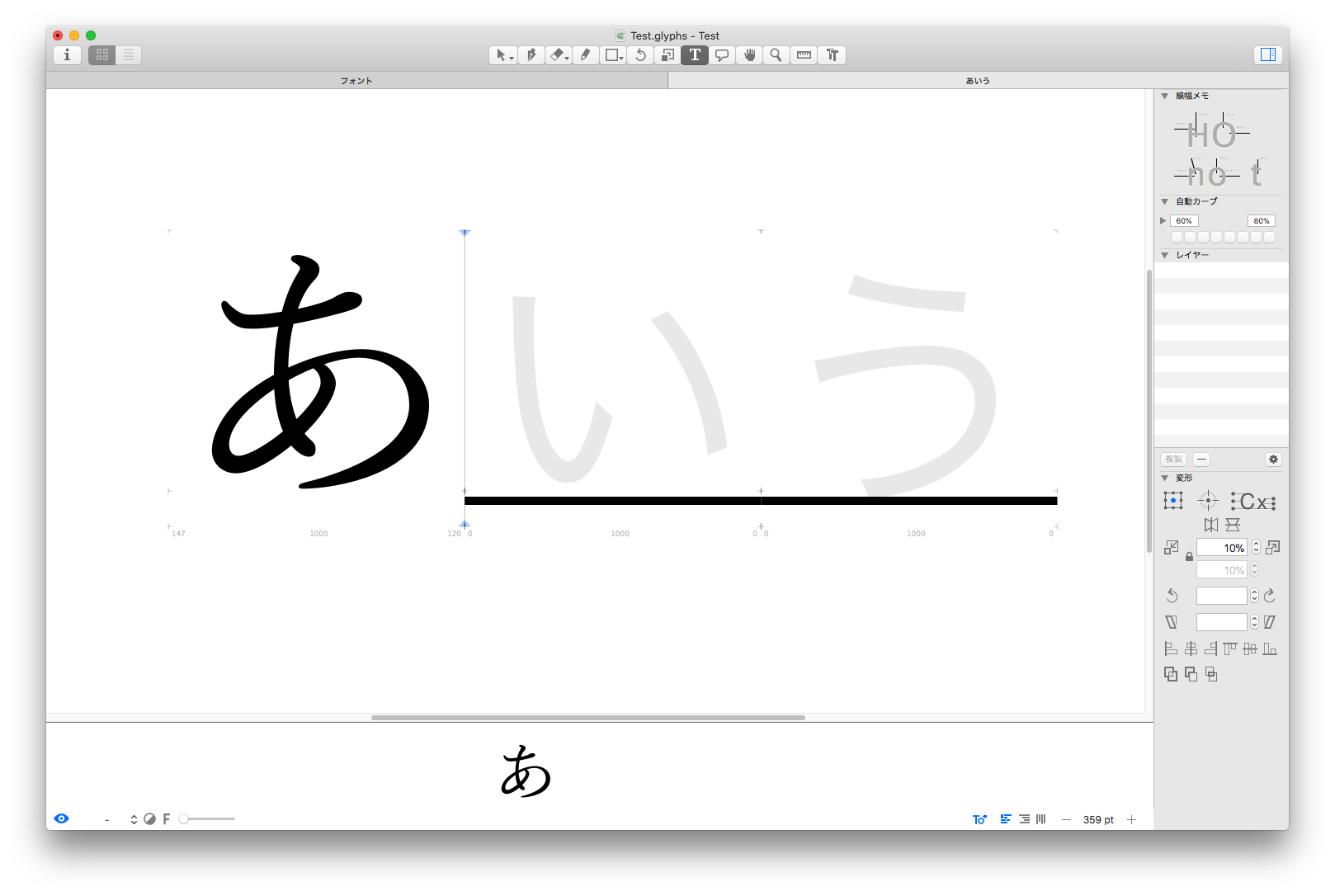
こちらがGlyphsのグリフ編集画面です。この画面ではパスで線を描画したり、字幅の設定、フィルターの適用などいろいろなことができます。なにやら機能がたくさんありそうですが、いずれ各ツールの説明はしますので、まずはひらがなの「あ」を作成してみましょう。
画面上部のアイコンを見てください。基本的には1番左の選択ツール[V]、2番目のペンツール[P]、3番目の図形ツール[F]を使えば描画できます。
パス作業や変形などの操作は、ほとんどIllustratorと同じです。

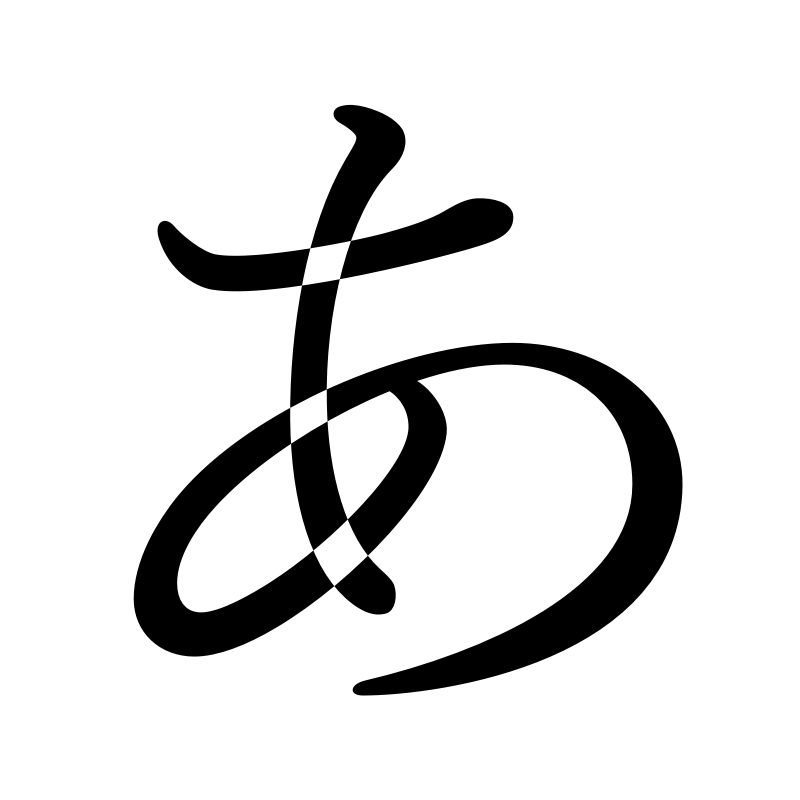
テスト用に、はくれいの「あ」を表示しています。Spaceキーを押すとその場で黒塗りのプレビューが確認できます。
Glyphsでは外の輪郭線のパスや黒塗りのパスは反時計回り、カウンターのパス(白抜きで表示されるべきパス)は時計回りで描画します。(例えば句点、半濁点やアルファベットのOなどを描画する際、内側の輪郭線は時計回りになります。

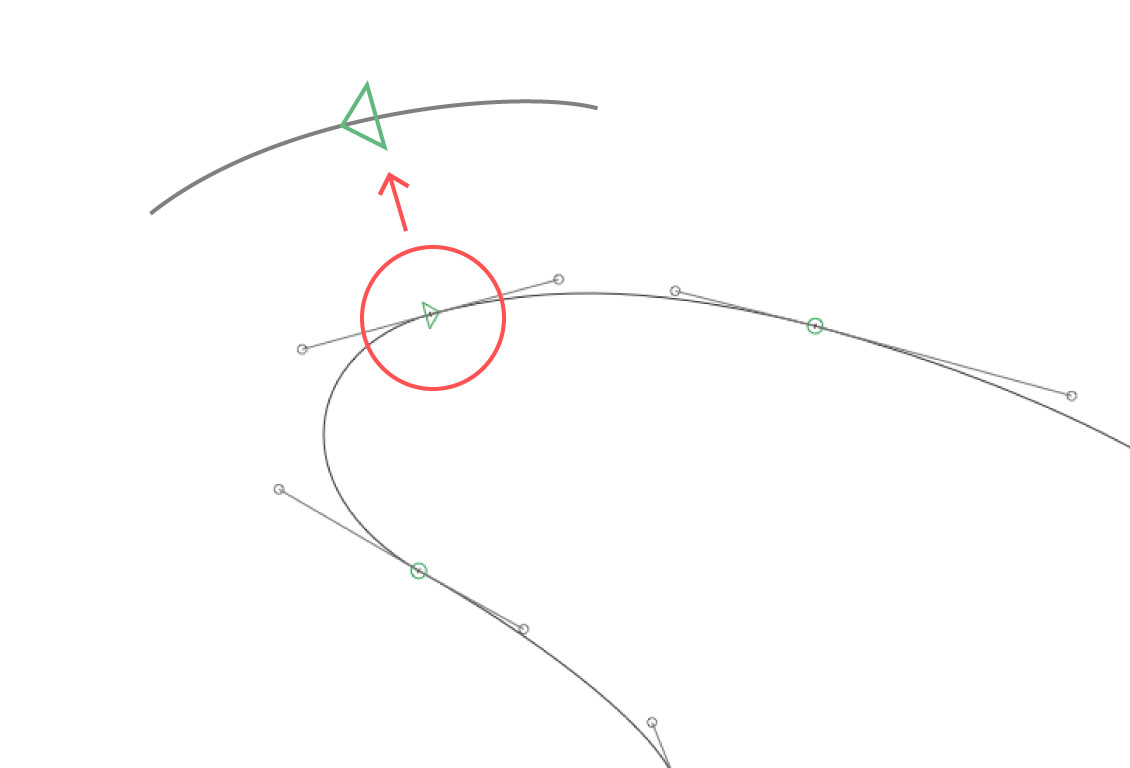
反時計回りのパスに時計回りのパスを重ねると、このように重なった部分が白く反転してしまいます。画像は二画目の縦線のパスの方向が時計回りになってしまっているので、これを修正して黒い図にしたいと思います。

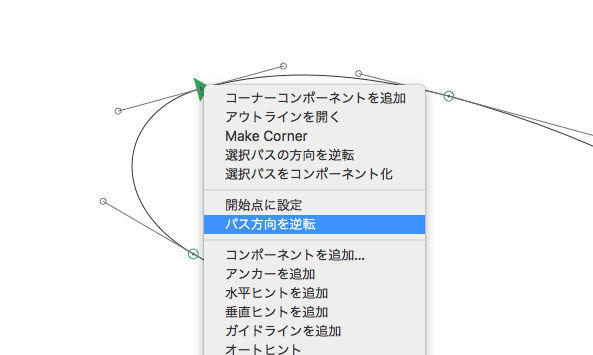
パスの方向はパスの開始点の三角形の方向で判断します。間違っていた場合は、そのポイントを選択して[右クリック]>[パスの方向を逆転]を選択してください。

パスの描画の詳しい操作や便利な機能については別の記事で解説したいと思います。
そしてGlyphsで便利なところは何といってもその場で文章を試し打ちできるところです!
「あ」を描画し終えたら、そのタブのままテキストツール[T]に切り替えて言葉を入力してみます。

入力したら上部アイコンの[選択ツール]または[esc]で再び編集を続けることができます。
ボックスに何も描画されていない状態だと薄いグレーで何のグリフかを教えてくれるので、選択ツールの状態で編集したいグリフをダブルクリックすればそのグリフを編集できます。
左下の目のアイコンをクリックするとプレビューの表示と非表示も選択できます。なんて便利な!
制作したグリフをその場で試し打ちしながら編集できることは、フォントの制作フローにおいて、とても大切だと思います。素晴らしい機能ですね。
フォントの出力
それではこのグリフを、フォントとしてデータを出力したいと思います。フォントの出力も実に簡単です!
まずは出力のために少しだけ準備をします。フォントデータの保存場所は基本的に任意ですが、もし普段アドビのアプリでフォントを使っているなら、推奨する保存場所があります。
まずFinderから、[Macintosh HD/ライブラリ/アプリケーションサポート/Adobe]の中に、[Fonts]という名前のフォルダを新規で追加しておいてください。
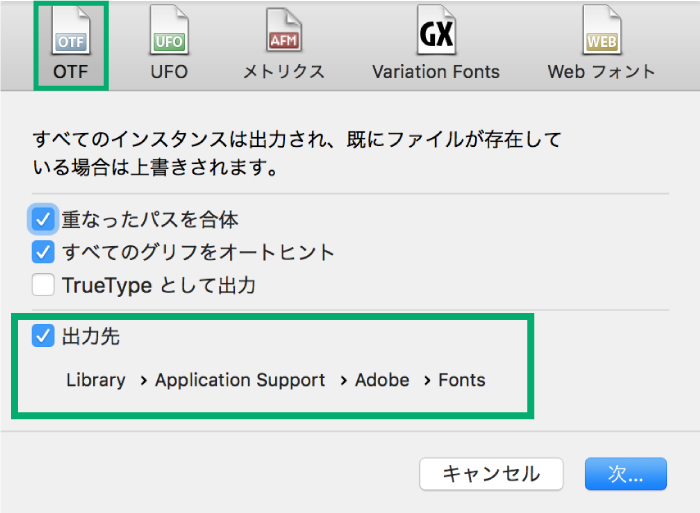
Glyphsに戻って、[ファイル]>[出力]>[OTF]を選択すると保存場所を指定する画面に移動するので、先ほど作ったFontsフォルダを指定して、出力します。

実はこれが意外と大事なポイントです! この指定をすることで、フォントを同じ名前で上書きで出力した時に中身が置きかわってくれないという事故を防ぐことができます。
Glyphsとは直接には関係がありませんが、このFontsのフォルダをFinderのサイドバーにショートカットとして作っておくと後の管理にも便利なのでおすすめです。
しかしこれだけでフォントの書き出しが完了しました! 今回は文字数も少なかったのであっという間に出力が完了しました。
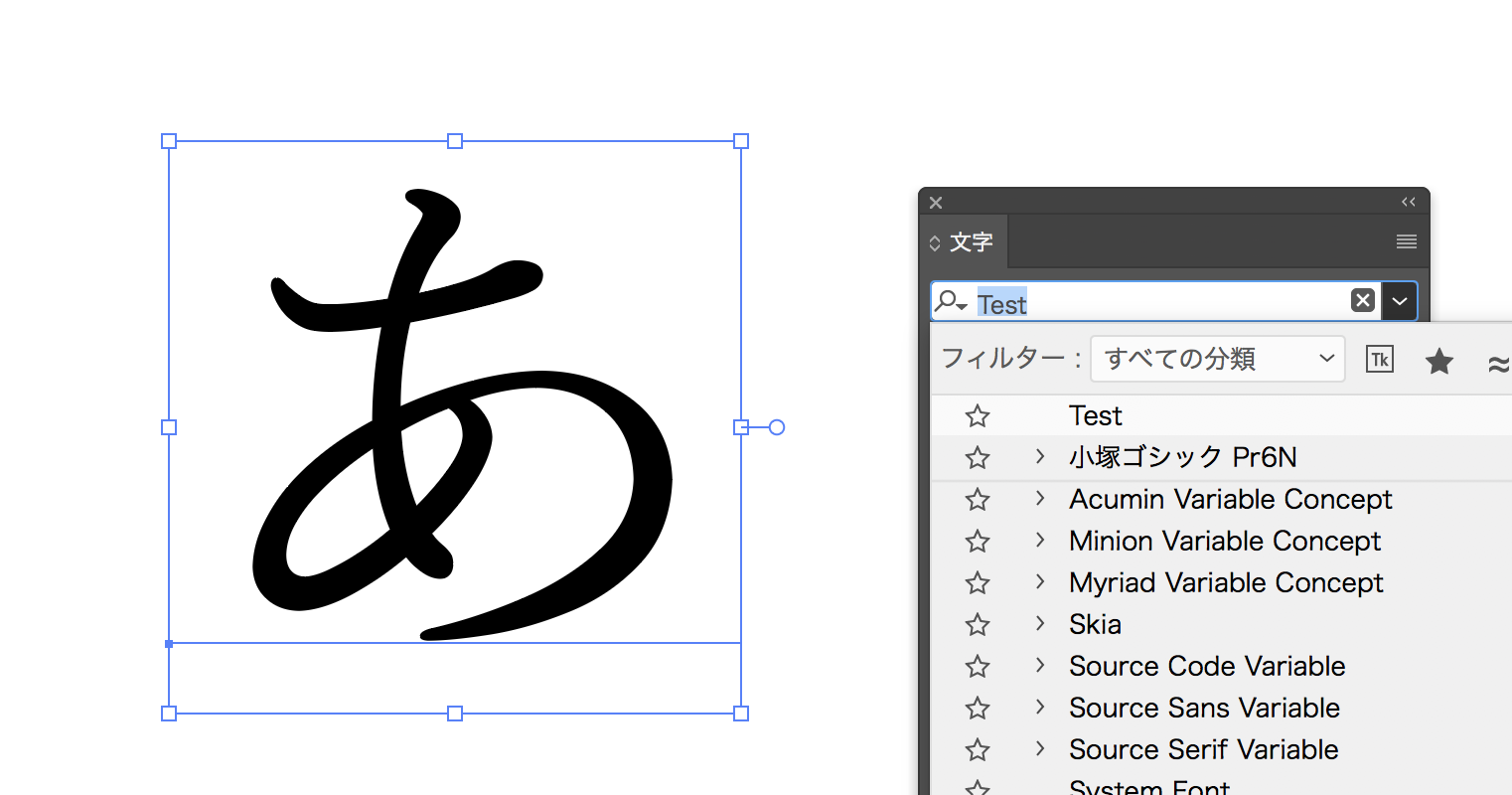
では試しに、Illustratorで入力してみます。文字パレットから先ほど出力した「Test」のフォントを選択して「あ」と打つと……

無事に表示されました! 自分で作った文字がフォントとして入力できると嬉しいですよね。Glyphsで初めて出力する場合に、最初だけフォントが表示されない場合があるので、その時は使用中のソフトを再起動してみてください。
さあ、ひとまず和文フォントが作れるようになりました!
ここまで読んでいただき、ありがとうございました。この記事を参考に素敵な和文フォントを作ってみてください。では、楽しいGlyphstライフを!
▲目次に戻る
次回予告
さて次回は、和文フォントに欠かせない拗促音や濁音・半濁音などを作成する場合に便利なコンポーネントという機能とその他について、じっくりと解説していきたいと思います。お楽しみに!