【第2回】Glyphsで作る和文フォント〜とっても便利なコンポーネント〜 #Glyphs #グリフス
こんにちは! タイプデザイナーの吉田です。
今回は濁音・半濁音や拗促音などを作成する場合に便利な「コンポーネント」という機能を中心に進めていこうと思います。よろしくお願いします!
目次
コンポーネントとは
まず簡単にコンポーネントとは一体何なのか、そして具体的にはどうやって使うのかを解説します。
コンポーネントとは同じアウトラインを複数のグリフで効率よく使い回すことのできる機能です。(Glyphs公式ハンドブック より引用)
それだけ聞くと上級者向けの機能のようですが、誰でもお手軽に使える、和文フォントの制作には欠かせない機能です。
ではまず、そのコンポーネントを使う場面からご紹介したいと思います。
和文フォントで一番使う機会があるのは、濁音・半濁音のグリフを作る時だと思います。
第一回の記事は平仮名の「あ」を使って説明しましたが、次は濁音・半濁音のグリフを一緒に作っていきましょう!
作ってみよう
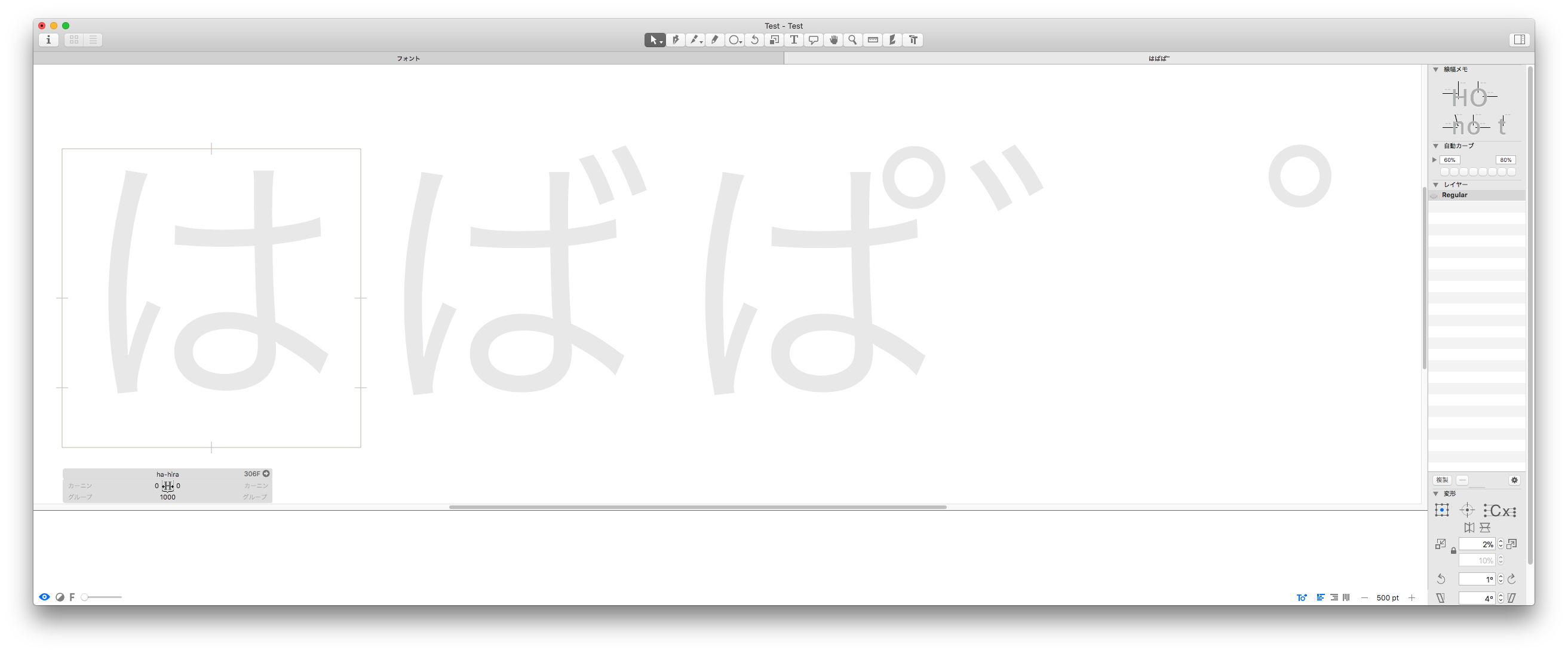
ではグリフ一覧のメニューから「は、ば、ぱ、voicedcomb-kana、semivoicedcomb-kana」を同時選択してcommand+Tまたはダブルクリックで開きます。

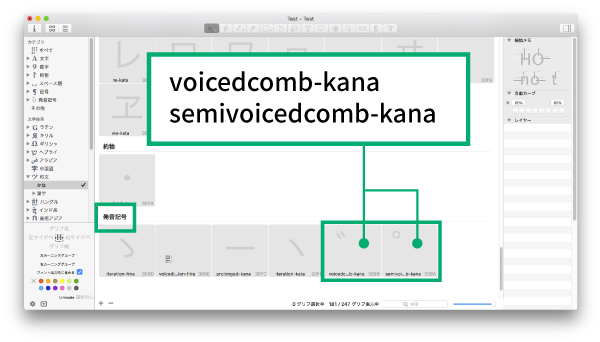
「voicedcomb-kana」は下の[発音記号]の区分の中に入っています。

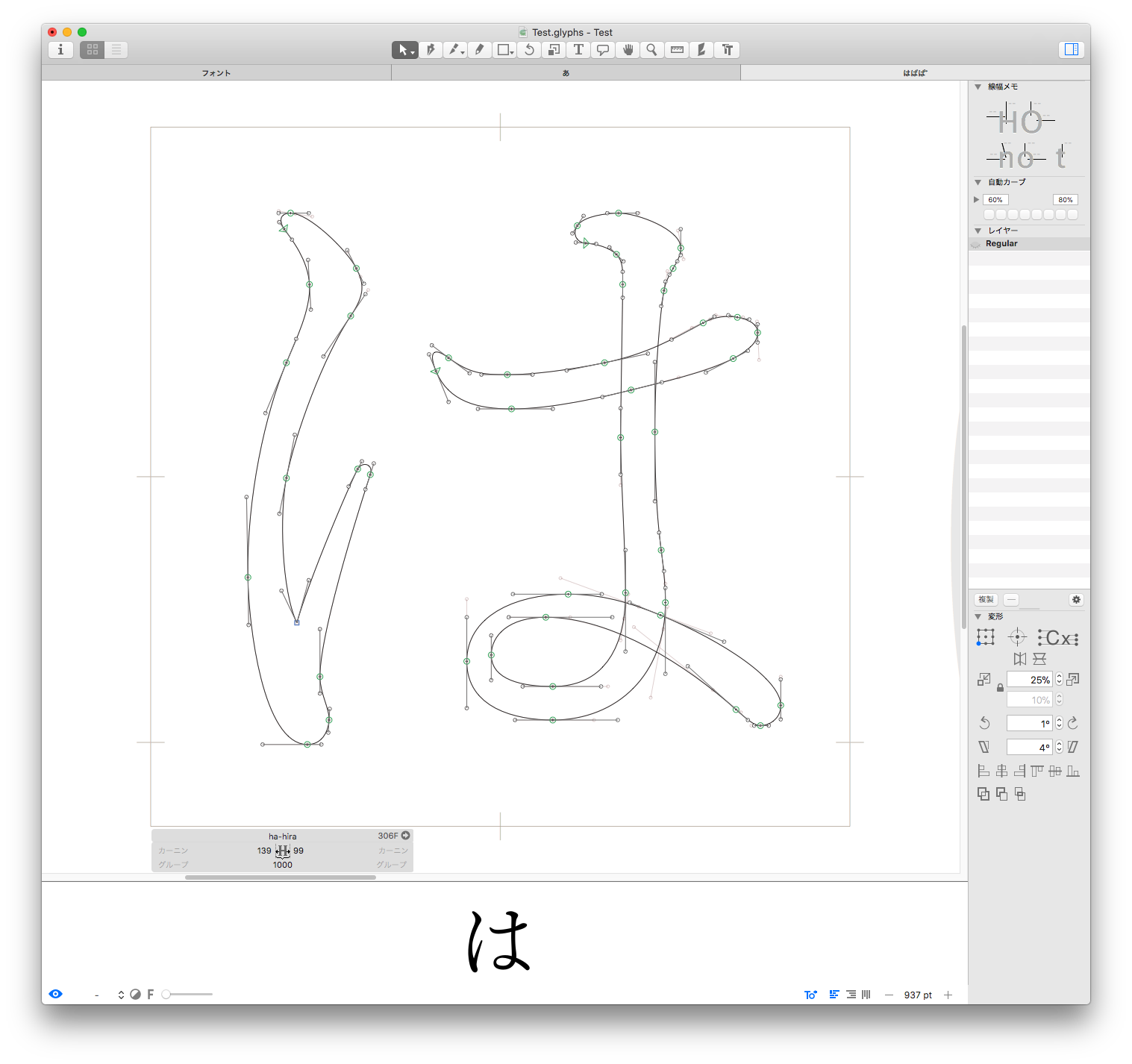
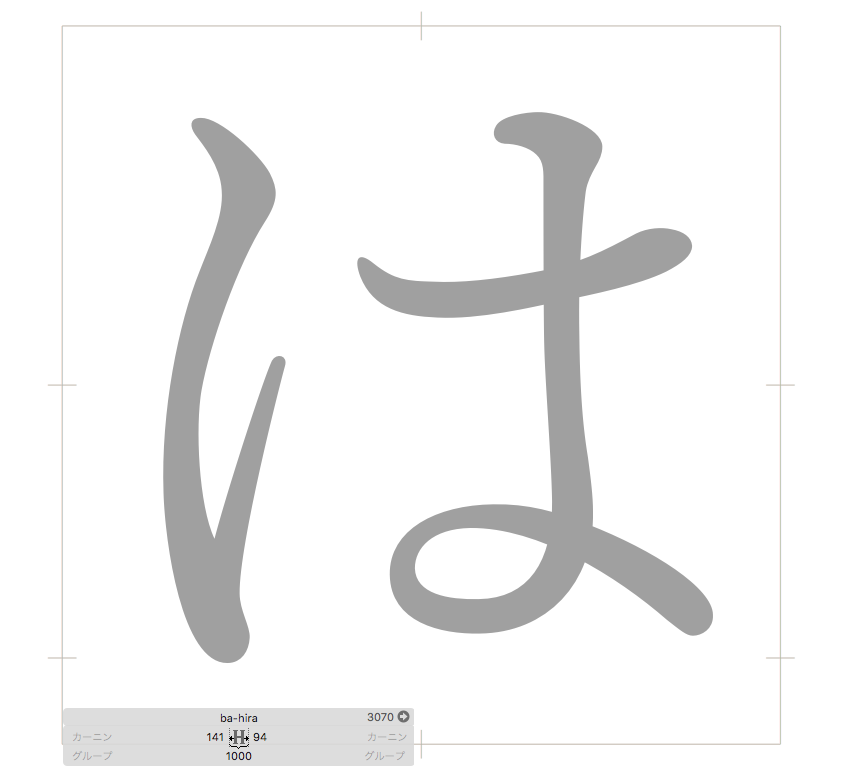
ではまず「は」から制作します。

「は」を描画したら隣の「ば」のグリフをダブルクリックして選択します。
コンポーネントの配置
「ば」を制作する時、「は」のグリフからアウトラインをコピー&ペーストで制作を始めてもよいですが、今回はコンポーネントを使っていきます。
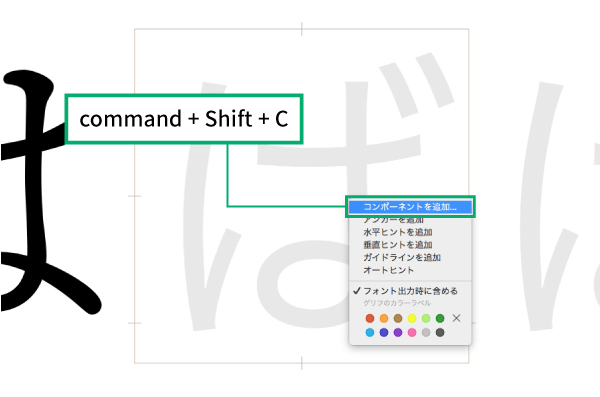
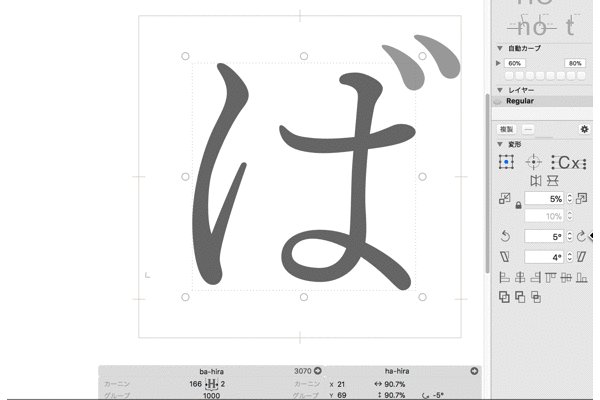
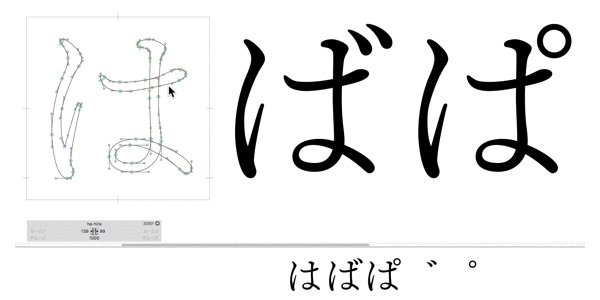
[command+Shift+C]、または右クリックから[コンポーネントを追加]で、「ha-hira」のグリフを検索して選択します。

これで「ha-hira」の中に入っているアウトラインがコンポーネントとして配置できました。

コンポーネントとして配置されたアウトラインはこのようにグレーの塗りで表示されます。
濁点の配置
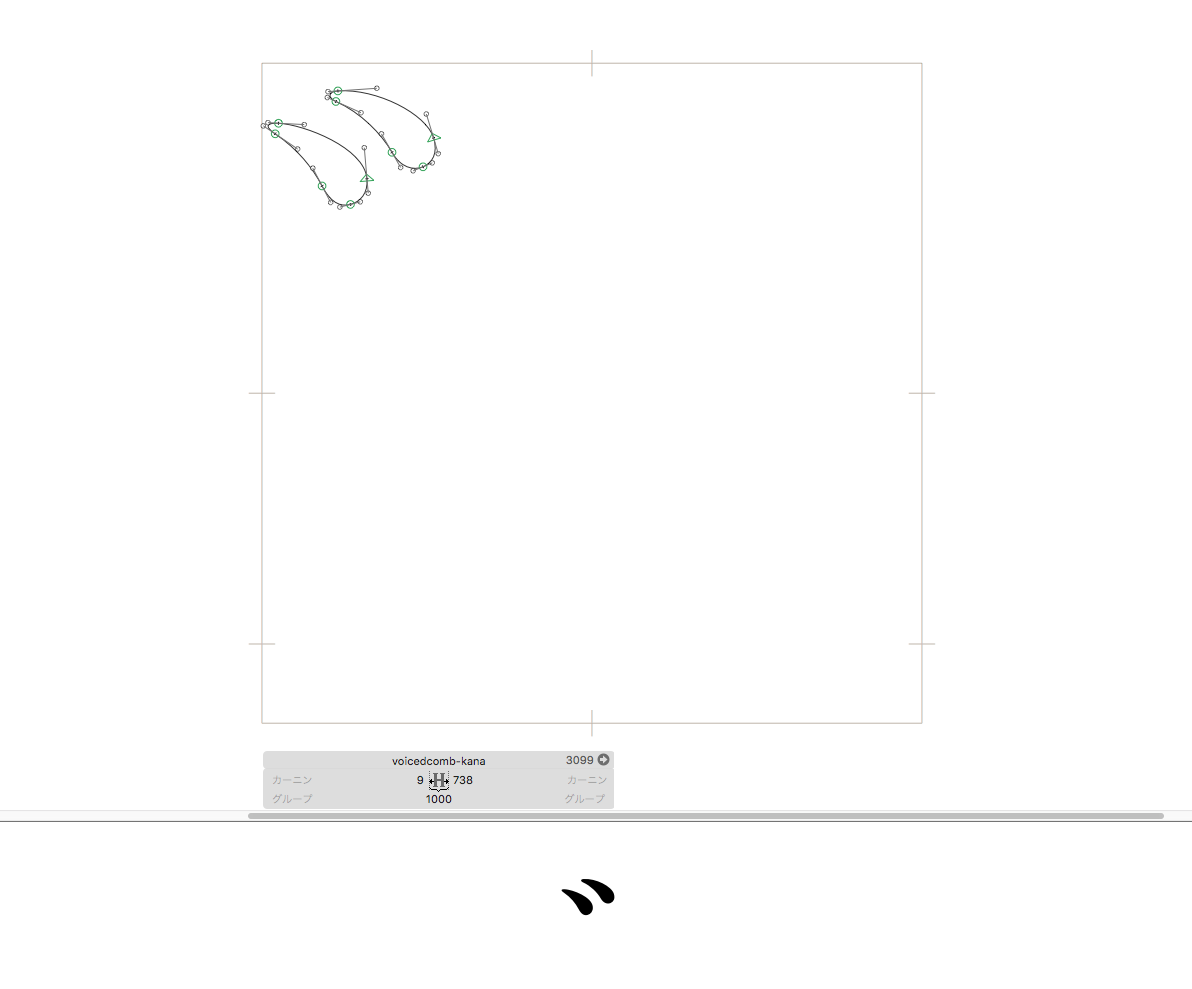
次は濁点の制作です。2つ隣の「voicedcomb-kana」をダブルクリックし、こちらに濁点の形をパスで描画します。

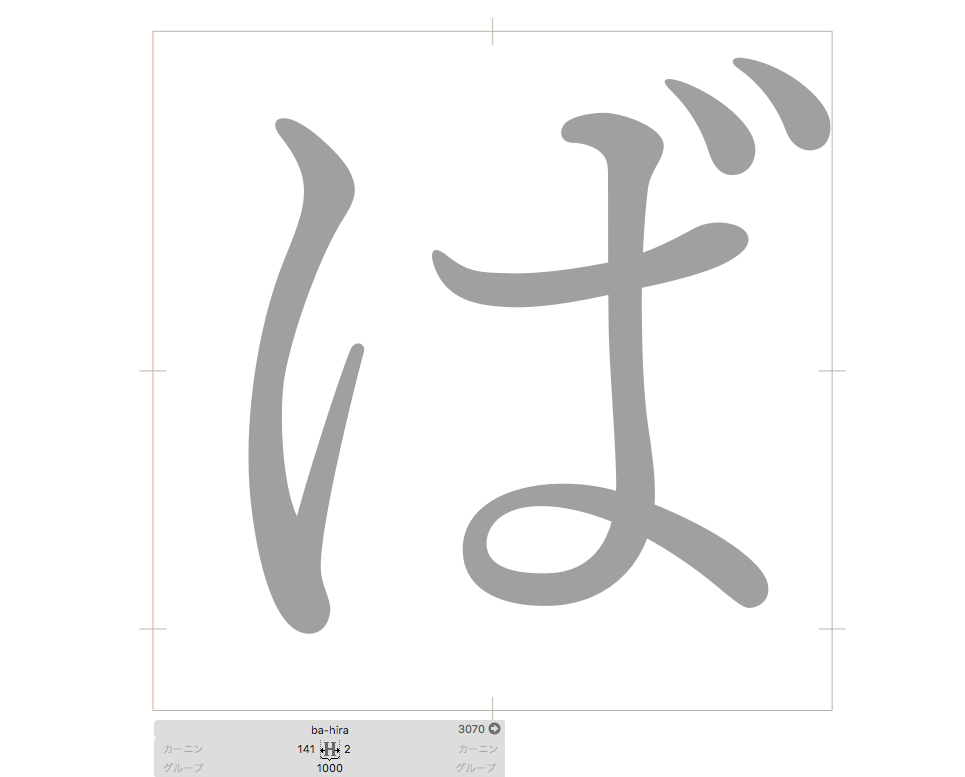
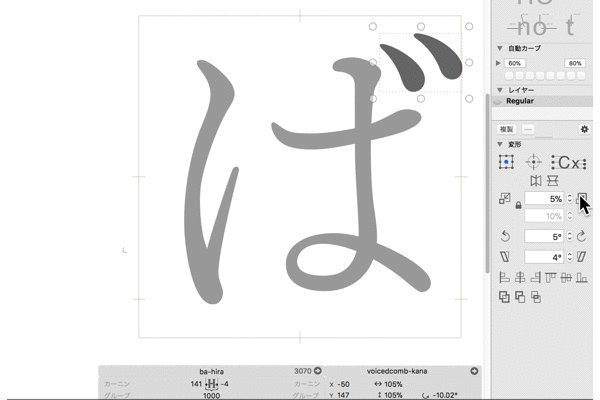
そしてもう一度「ば」の編集に戻り、先ほどの手順で「voicedcomb-kana」をコンポーネントとして配置します。

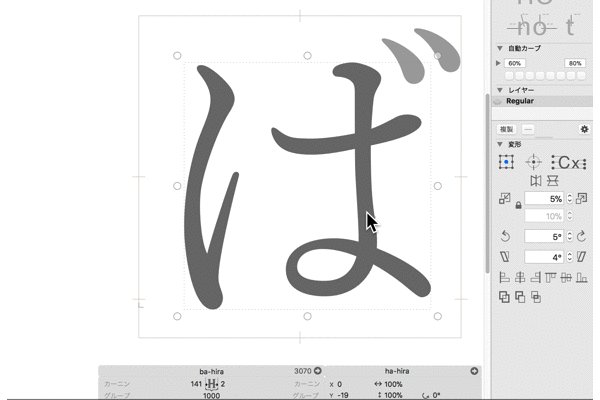
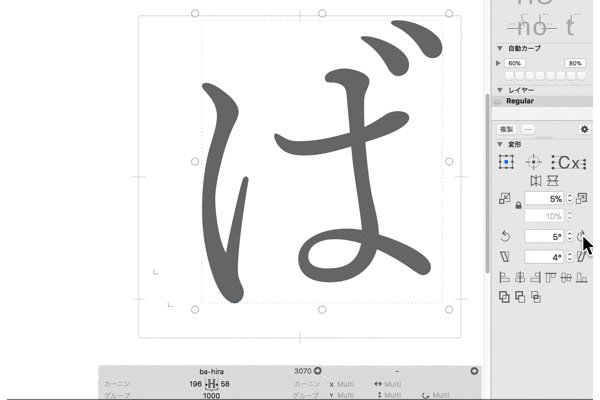
配置したコンポーネントは右や上にあるツールで、拡大縮小、回転、反転などの変形ができます。

さあこれで濁音のグリフを作成できました!
半濁点の配置
同じ手順で半濁音のグリフも作成しましょう。ここで軽くツールの説明もしたいと思います。
半濁点[゜]は円を使うことが多いので、今回は図形の描画もご紹介します。
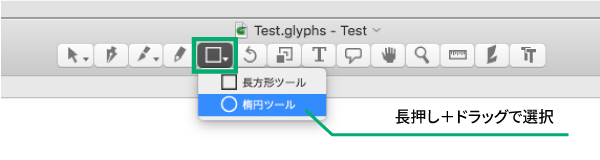
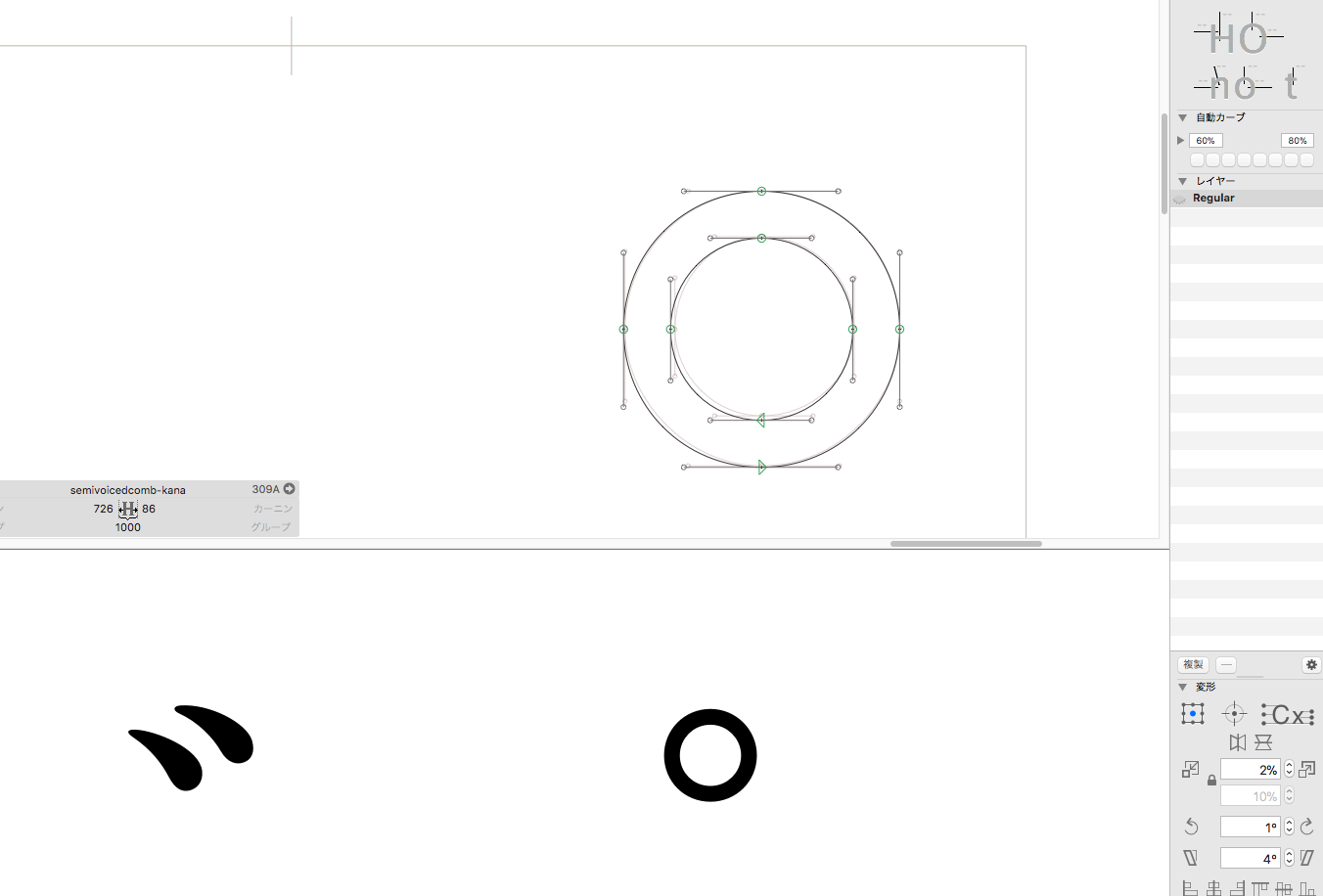
先ほど編集した「voicedcomb-kana」の隣の「semivoicedcomb-kana」をダブルクリックで選択します。楕円の描画は上のツールアイコンの左から5つ目を選択してください。長押しするとプルダウンが出てきて、多角形か楕円のどちらかを選択できます。

そのツールの状態で画面をクリックし、幅や高さを入力すると、楕円を描画できます。(またはShift+ドラッグで正円を描画)
パスで作ったオグジェクトを選択するには、パス全体をドラッグで囲うか、輪郭の付近でダブルクリックします。
円を選択→[command+C]でコピー→[command+V]でその場にペーストします。

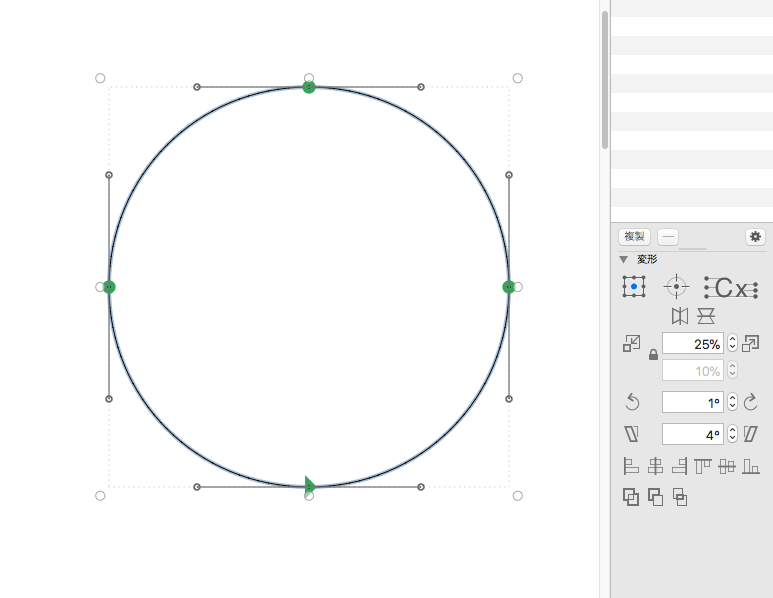
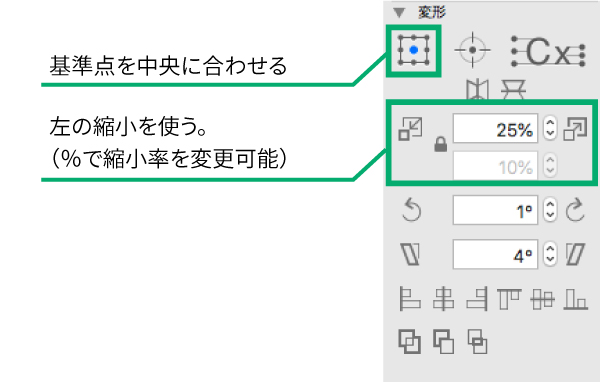
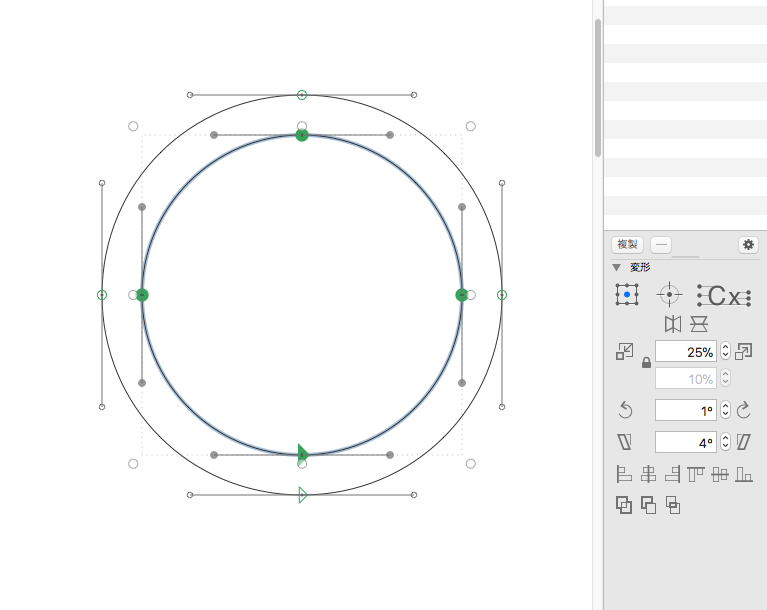
同じ位置に円を2つ描画できたら、2つ重なったうちの1つの円を選択して右のツールバーの[変形]を使って縮小します。

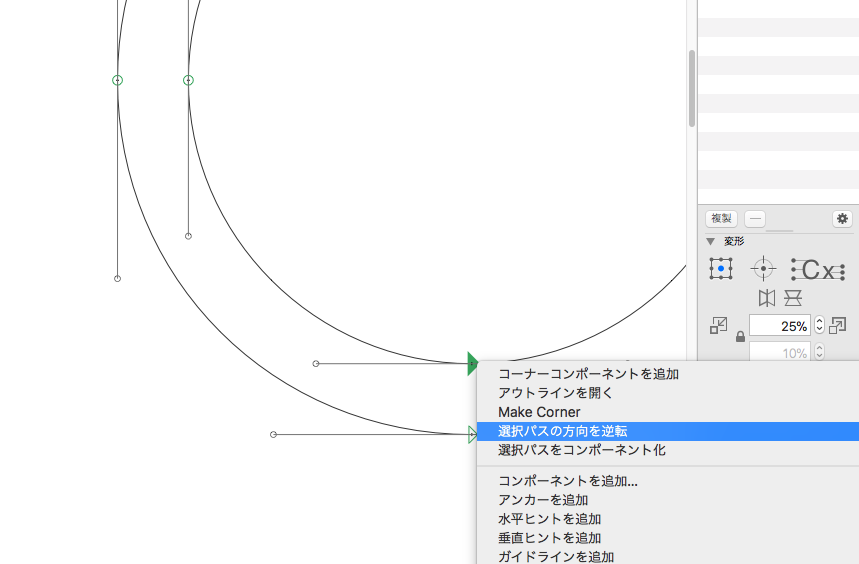
しかしこれだけでは黒い円の上に小さい円が重なっているだけになってしまっているので、前回説明した「パスの方向を逆転」を使って小さい円を反転させます。内側の円を選択して、

[右クリック]→[選択パスの方向を逆転]

すると、下のプレビューで分かるように内側の円が反転した半濁点ができました。

そして「ば」と同じ手順で「pa-hira」にコンポーネントを配置すれば「ぱ」の完成です!

コンポーネントの長所
さて、今の段階ではアウトラインをコピー&ペーストしたのと同じ状況です。果たしてこの機能の何が便利なのか。それをこれから解説していこうと思います。
コンポーネントの機能が最大限発揮されるのは、ズバリ「コンポーネント元のグリフの形に変更があった時」です。フォントを作っていると、細かいデザインの修正を何度を行います。
例えばコンポーネントを使わずに「ぱ・ば」を作成した場合、元となる「は」のデザインを修正したらそれに追随する「ば・ぱ」も同じような修正をしなければいけません。
「は」を修正した後「ば・ぱ」にコピー&ペーストすれば済む話ですが、修正が加わる度にそれをするのはかなり手間になってしまいますし、もしコピー&ペーストを忘れてしまったら大変なことになってしまいます!
では実際にどのように便利なのかをご覧ください。
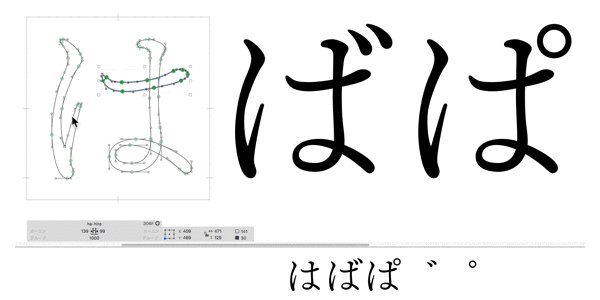
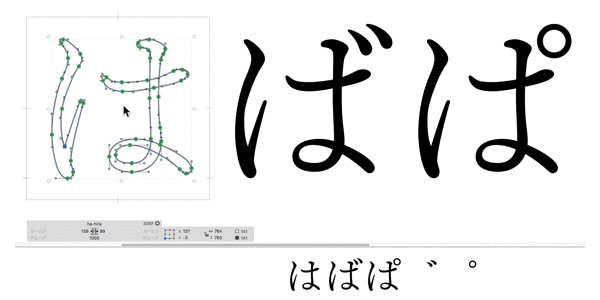
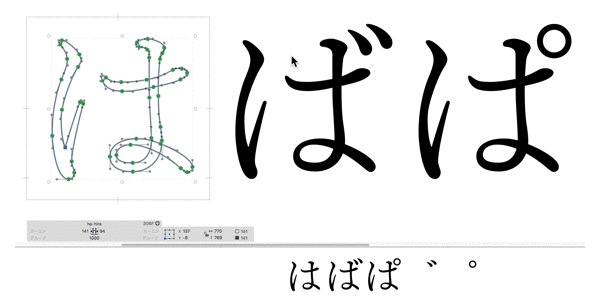
「は」を修正すると…

このように「は」の修正を常に反映してくれます!うーん、素晴らしいですね。
濁点・半濁点を修正した場合も同じです。
ちなみに、このコンポーネントをパスを使って変形させたいという場合には、[コンポーネントを選択]→[右クリック]→[分解]を選択すると、元のパスの状態になって修正することができます。しかし、一度分解してしまったコンポーネントは、コンポーネントの状態に戻すことができないので注意してください。
コンポーネントを分解しない限りは、ツールを使って変形させてもコンポーネント元のアウトラインが変わると、コンポーネントに反映してくれます。
今回のコンポーネントの機能はどうだったでしょうか?使いこなせばフォント制作がかなり楽になるはずです。
ちなみに、コンポーネントの延長に「スマートコンポーネント」という機能もあります。私が以前Twitterでつぶやいたこともあるのですが、スマートコンポーネントは和文フォントの場合、漢字制作に役立つ機能です。
こちらの機能は設定がやや複雑になってしまいますが、Glyphsに慣れてきたらぜひチャレンジしてみてください!
ここまで読んでいただきありがとうございました。それではよいGlyphsライフを!
▲目次に戻る
次回予告
さて次回は、今回使ったコンポーネントを利用して拗促音(「っゃゅ」など小書きの文字)や音引き(ー、〜)を制作していきます! 縦組み用の設定方法なども説明する予定なので大事な回です。お楽しみに!