日本のお客様へ。日本および東アジアのWebフォントへの対応と新しいフォント選択ツールに関するお知らせ。

4つのチームが、3つの大陸、5つの時間帯に分かれ、その長年の作業を終え、TypekitのWebフォントサービスが拡張され、日本語、中国語、および韓国語用のフォントにも対応しました。
私どもの日本(および東アジア向け)書体ライブラリーを、デスクトップ用フォントとして同期可能にするだけでなく、お客様のWebサイトでもご利用可能となり、小塚明朝と小塚ゴシックのファミリーに加えて、従来のアドビの書体ライブラリーに含まれていた平成書体、かづらき、および、りょうの書体ファミリーがTypekitのコレクションに加わりました。
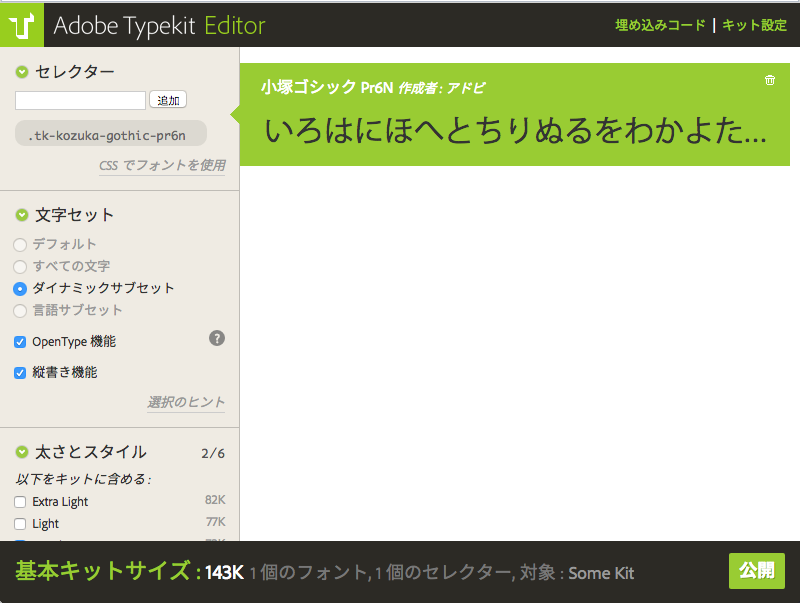
ダイナミックなサブセット化
日本語フォントを含む東アジア用フォントのサイズは巨大です。昨年、源ノ角ゴシック(Source Han Sans)をリリースしましたが、日本語用の文字が18,000字弱、簡体中国語用文字は31,000文字に及んでいます。文字数が多いだけでなく、ファイルサイズが何メガバイトにもなります。フォントによって4.2 MBから8.8 MBに達するのです!このようなフォントを、お客様のWebサイトでもご利用いただけるようにするには、どのような仕組が必要だったのでしょうか。以下に説明いたします。
Typekitの「キット」に、日本語(または東アジアの)フォント・ファミリーを追加すると、「ダイナミック・キット」と呼ばれるものが作られます。ダイナミック・キットの中に、「ダイナミック・サブセッティング」という新しい文字集合のオプションを、キット・エディターで作成することができます。「ダイナミック・キット」のJavaScriptプログラムがブラウザーにロードされると、そのプログラムが、ページ中で使われている文字を検出して、書体ファミリーの構成フォントごとに、必要となる文字の部分集合(サブセット)を要求します。すると、極めて小さなフォントが作られ、ロードに要する時間を飛躍的に短縮することができます。

「わかった。そこまでは良さそうだけれど……。内容に、ニューズ・フィードやコメント欄が含まれていたら、どうなるの?内容がダイナミックに変化したら、新しい文字の部分集合が必要になるのでは?」というお客様の声が聞こえてきそうですが、問題ありません。
DOM(Document Object Model)に変更があるかどうかを検知して、新しい文字だけを、ローカル側にコピーして追加するよう要求するからです。この仕組みを「ダイナミック・オーグメンテーション」と呼んでいます。「ダイナミック・オプション」を用いるキット中のどのフォント・ファミリーに対しても、自動的に「ダイナミック・オーグメンテーション」は動作します。
新しいフォント全体を再ダウンロードするかわりに、追加の文字だけを単純に要求して、お使いのブラウザー上でそれを更新することが可能になりました。
「1文字だけ必要なんだけど?」
それも可能です。そして、さらに追加でもう1文字必要になった時でも、最初の文字を再度ダウンロードする必要はありません。「ダイナミック・オーグメンテーション」によって、いろいろなWebフォントの指定を含むダイナミックなページを、日本(および東アジア)のお客様に提供することが可能になりました。
これらの新しい機能について詳しくお知りになりたい場合は、弊社が更新している「Webサイトへのフォントの追加」および「言語サポートとサブセット」に関するヘルプの記事をご覧ください。ブラウザーの対応に関する詳細ついては、弊社の「ブラウザーとOSのサポート」のページをご覧ください。
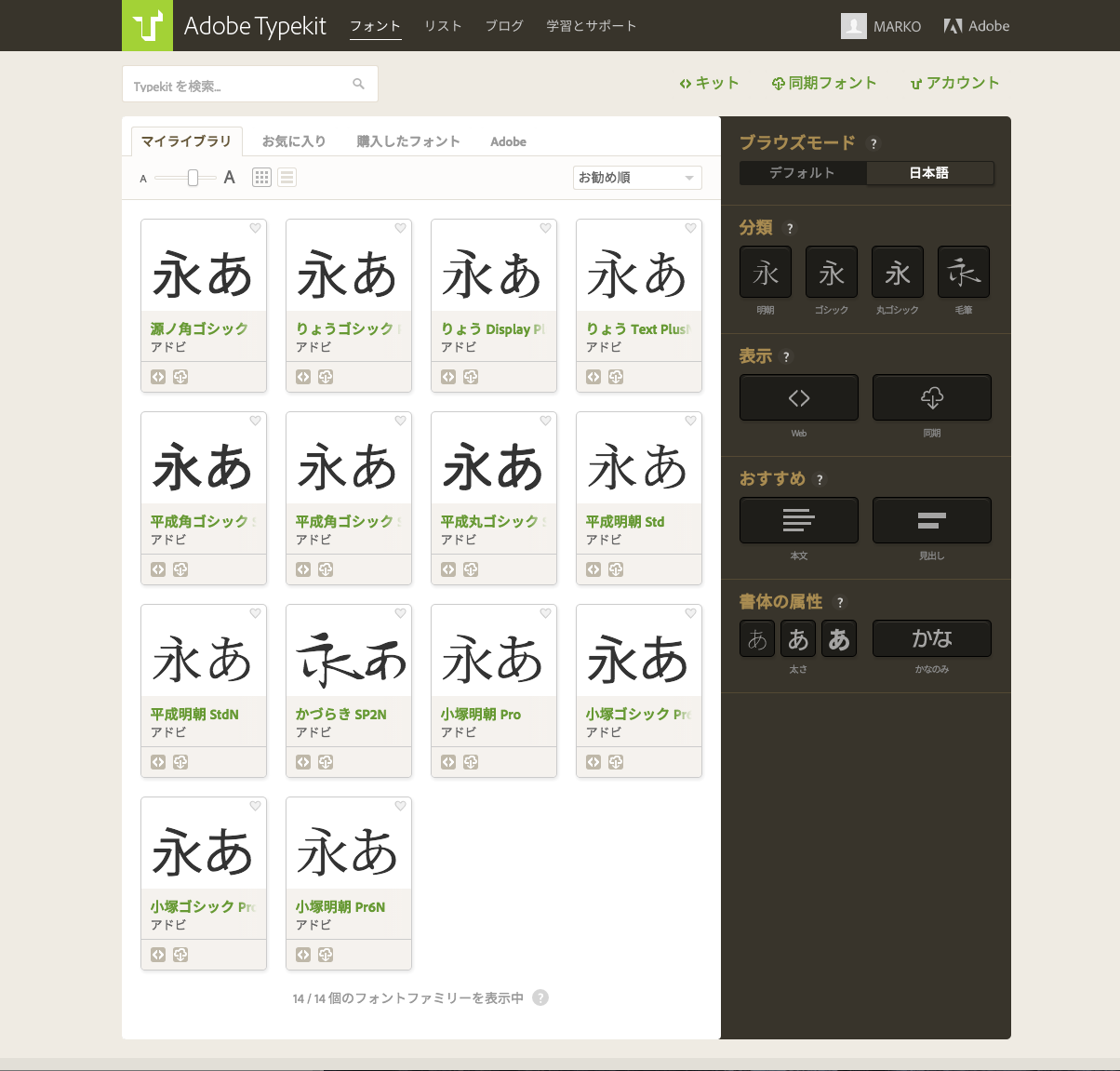
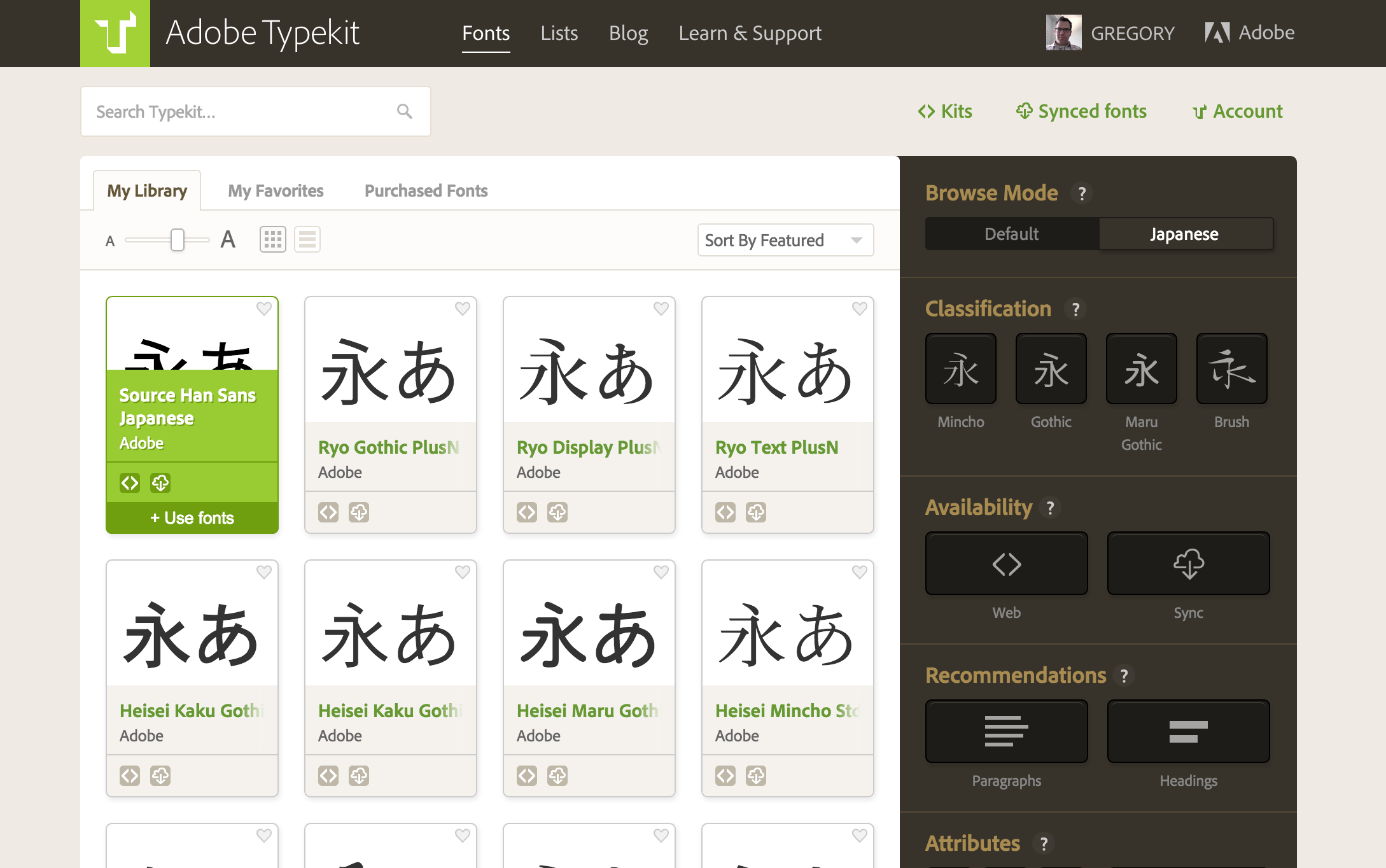
新しいフォントのブラウジングと検索
日本語書体の世界では、「セリフ」と「サンセリフ」という言葉のかわりに、「明朝」、「ゴシック」、「丸ゴシック」、「筆書体」その他の分類名が用いられます。日本語書体を検索・発見できるよう、まったく新しいUIを作り、ブラウズモード切替スイッチを導入しました。従来からあるフィルタリング・オプションに加え日本語用フィルタリング・オプションも使用できるようになりました。日本語のオプションを選択すると、ソートと分類を新しいオプションを付けて行うことができ、該当する日本語フォントだけが表示されます。デフォルトのモードの場合には、従来からある「お好み」のフォントと、その他の非日本語フォントも表示されます。
これらのツールに関する詳細については「デスクトップへのフォントの同期方法」および「Web サイトへのフォントの追加についてのヘルプ記事をご覧ください。

今までも、非欧文フォントについてそれぞれの言語でサンプルなどを表示していましたが、今回フォント名も各言語で表示されるようにいたしました。もしお客様が英語を使用される地域(ロケール)におられる場合には、英語の名前が表示されます。日本のお客様の場合には、日本語の名前が表示されます。加えて、複数言語による検索にも対応しています。そのため、小塚ゴシックを検索する必要がある場合、「小塚」、「こづか」、「コヅカ」、あるいは、「ごしっく」、「ゴシック」と入力することで必要とする結果が得られます。これは日本のお客様でなくてもご利用いただけるもので、既に検索項目は、中国語と韓国語にも対応しています。


フォントカードには各言語でフォント名が表示されています。フォントの検索も各言語に対応しています。
ぜひ、Typekitをお試しください。
これらの変更点は、本日の2015年のCreative Cloudのリリースと共に有効となります。Creative CloudのサブスクリプションにはTypekitを含むプランが用意されています。あるいはTypekitの単独のプランをご契約いただくことでも、これらの素晴らしいフォントにアクセスすることが可能になります。

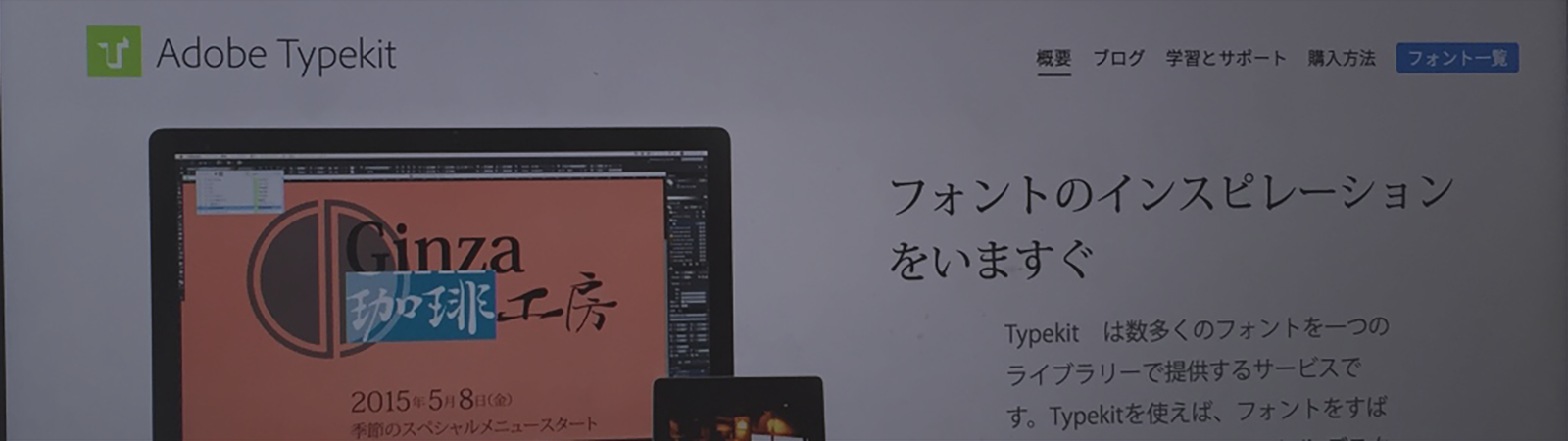
日本語と英語のフォントを使ったサイトの例。
このサービスの準備には、数多くの作業を要しました。日本や東アジアのお客様が、このサービスをご利用になり、数多くの素晴らしいタイポグラフィをWeb 上に制作されることを念願しています。
弊社は、弊社の日本語フォント(および東アジア向けフォント)の新しい対応についてご紹介できるWebサイトをたち上げました。ぜひ、ご意見・ご感想をお寄せください。また、そこで、お客様が制作されたWebサイトをシェアしていたくことができれば幸いです。
最後に、すべてのベータ・テスターの皆様にお礼を申し上げます。皆様のご協力によって、この素晴らしいリリースが可能となりました。ありがとうございました!
3 Responses
Comments are closed.
はじめまして。
ついにTypekitのWebフォントが日本語に対応したと知り、胸を躍らせている1人です。
いよいよ日本語のWebサイトでも美しいタイポグラフィを実現できる環境が整ったのですね!
たいへん嬉しく思い、尽力された皆様に感謝いたします。
最近Webをかじりはじめた私も使ってみようとMUSEからTypekitにアクセスしたところ、残念ながらMUSEにはまだ対応していないのですね。
いずれMUSEにも対応することを心から待ち望んでいます!
大変な作業だと思いますが、今後も頑張ってください。
書籍のデザインをしている者です。
ポートフォリオサイトの制作/更新にmuseを利用しています。
WEBデザインは本格的に勉強していないのですが、
InDesignに慣れた自分には非常に使いやすく、助かっています。
museで日本語WEBフォントが利用できることを待ち望んでいます!!!!
I am really grateful to the owner of this website who has shared this great post at here.