One sign-on for all Adobe services
Notice something seems a little different about our sign-in link? Today Adobe is launching a beautifully reimagined Adobe.com, as well as a newly integrated user experience across all Adobe web apps, including Typekit.
You can now jump to Typekit from other Adobe services — including Behance, Creative Cloud Files, Kuler, or Lightroom Mobile — with a single click, and vice-versa. When you arrive at Typekit after signing in elsewhere at Adobe, we’ll automatically sign you in to the same account so you can get right to work.
Taking advantage of this clean new header, we’ve even updated our homepage to better show you all the ways you can use fonts from Typekit.

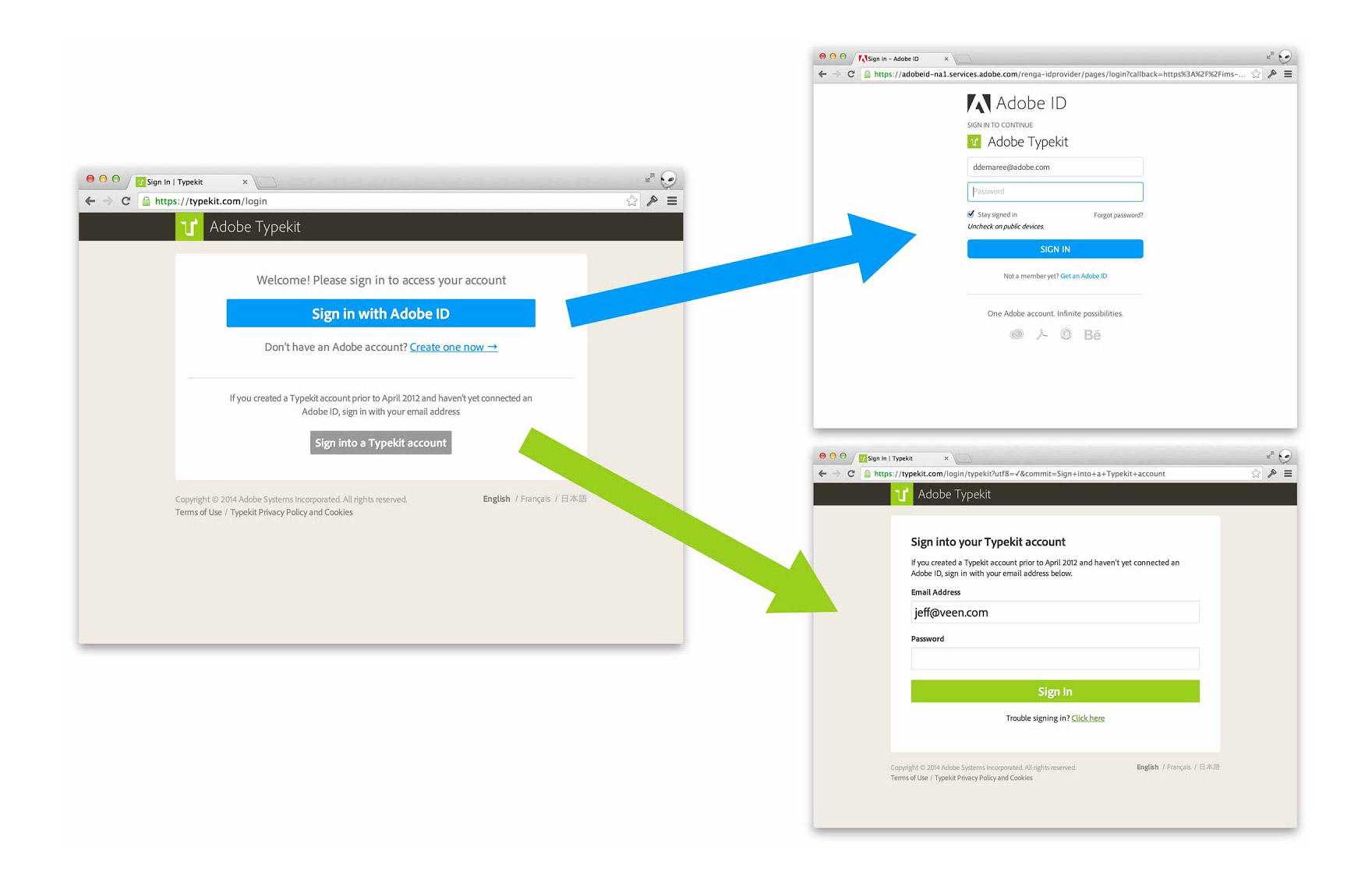
How you sign into Typekit has changed a little bit. Previously, Typekit has used a single login form that accepted Adobe IDs as well as old “legacy” Typekit accounts that aren’t yet connected to an Adobe ID. Part of the new, unified Adobe experience is a standard sign-in screen for Adobe ID, which is part of enabling single sign-on across all Adobe sites.
So we’ve split our login form into two pathways. If you know you have an Adobe ID, just click the blue button — you’ll be sent through the new, standard Adobe login form, then redirected right back to Typekit, signed in. (Note that if you’re already signed in on Adobe.com or another Adobe site, you’ll be signed in automatically and won’t even need to take this step.)
If yours is one of the accounts that isn’t yet connected to an Adobe ID (mostly those created before we launched Adobe ID support on April 4, 2012), click the gray button to sign into your Typekit account.

Finally, once you’re signed in, you may notice one or two new things, and a few things that have moved around.
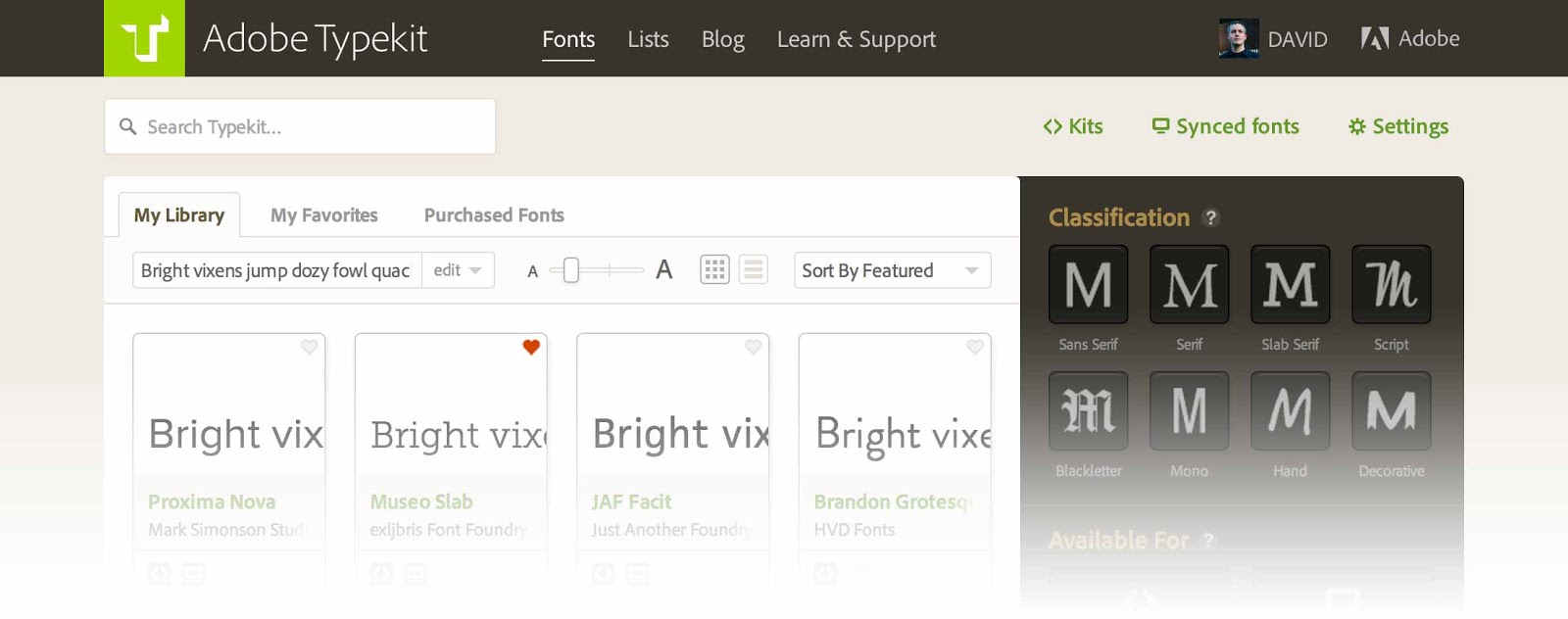
First, of course, is the new Adobe profile menu, connecting you to all things Adobe. Click on your avatar to manage your Adobe account or to jump directly to other services. Clicking on the Adobe logo, naturally, takes you straight to Adobe.com.
In addition, we’ve reorganized our navigation to make a few functions — like managing synced font selections — easier to find and access.

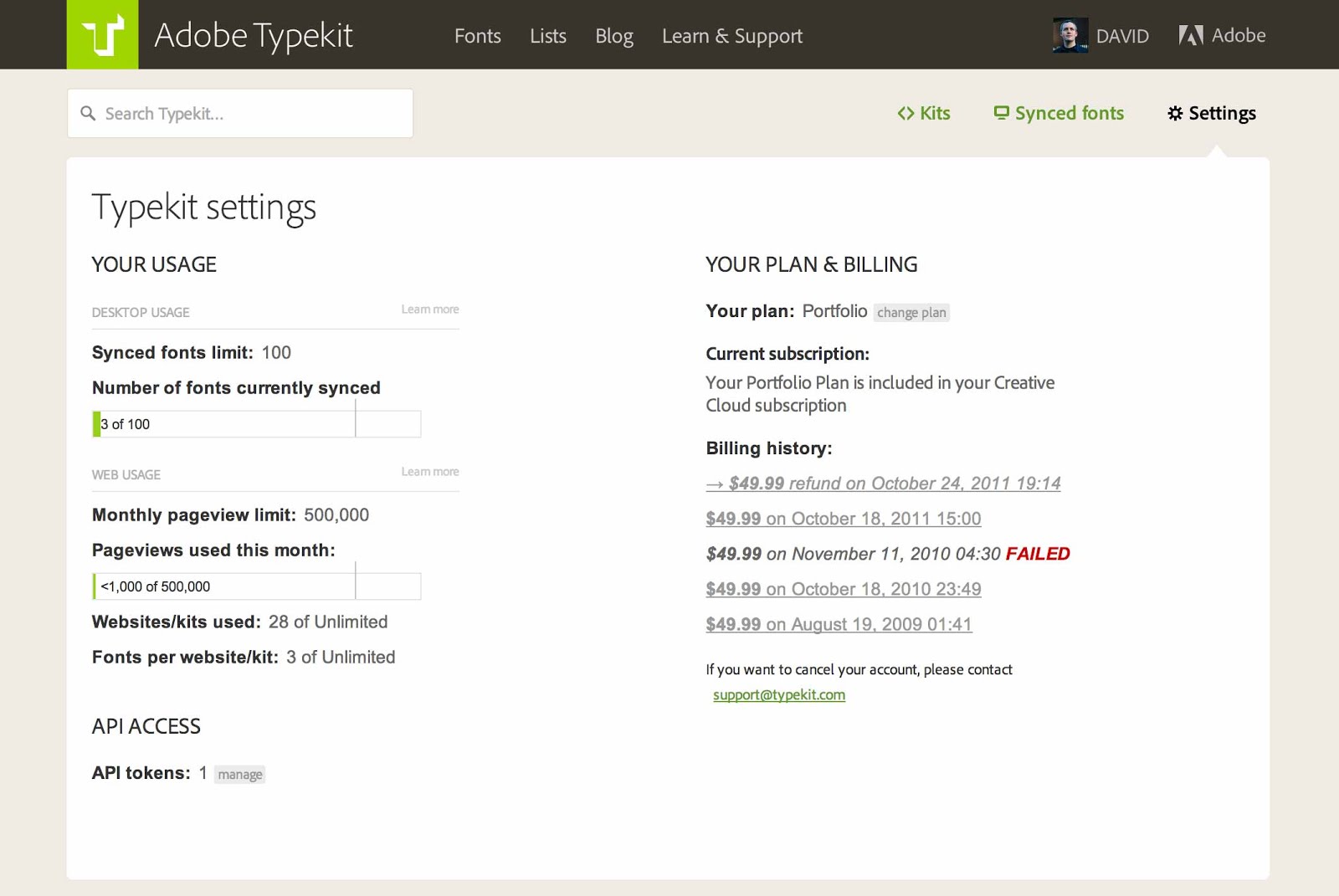
You can view your Typekit usage, or manage a paid Typekit subscription, by clicking on the new Settings button.

One more thing
For years people have been asking us why Typekit — a leading web font service — doesn’t use more web fonts on its own site. Well, today we’re pleased to note we’ve updated Typekit.com to use Adobe’s official house typeface, Adobe Clean. You’ve already been seeing Clean on our homepage as well as on some dialogs and other small pieces of UI. We’ve now rolled it out everywhere.
Any questions or comments about the new look, or any of the other new changes? Get in touch and let us know.