New from Typekit: Status blog
We’ve just launched the new Typekit status blog, where you can go for up-to-the-minute reports on the status of Typekit’s services. Visit it at http://status.typekit.com and be sure to bookmark it for future reference.

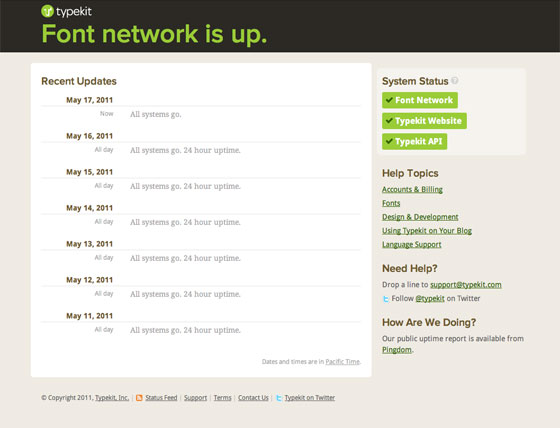
The status blog shows the current and recent status of all three distinct Typekit services: the font network (which serves fonts to your websites), the Typekit website (where you manage your kits), and the Typekit API (used to programmatically manage kits and fetch font metadata). Each system operates independently; e.g., the Typekit website could be down for maintenance, while the font network remains up and continues to serve fonts to your websites.
As the font network is our most critical service, its current status is highlighted across the top of the site; while the status of all three services is noted in the sidebar. Additional details (when they exist) will appear on each day of an event. The status updates are color-coded (green for ok, yellow for experiencing trouble, and red for down), so you can quickly assess the health of the whole system.
The status blog represents the culmination of emergency planning from the entire Typekit team. We care deeply about the performance of all of our services, and work hard to keep everything running smoothly. But we also think it’s prudent to plan for the worst case scenarios, however unlikely they may be. And as part of that planning, it’s important that we be able to communicate promptly and transparently. The status blog affords us the space to do that; and moreover, it’s a public reminder of our obligation to do so.
Subscribe to the status feed to stay up-to-date.